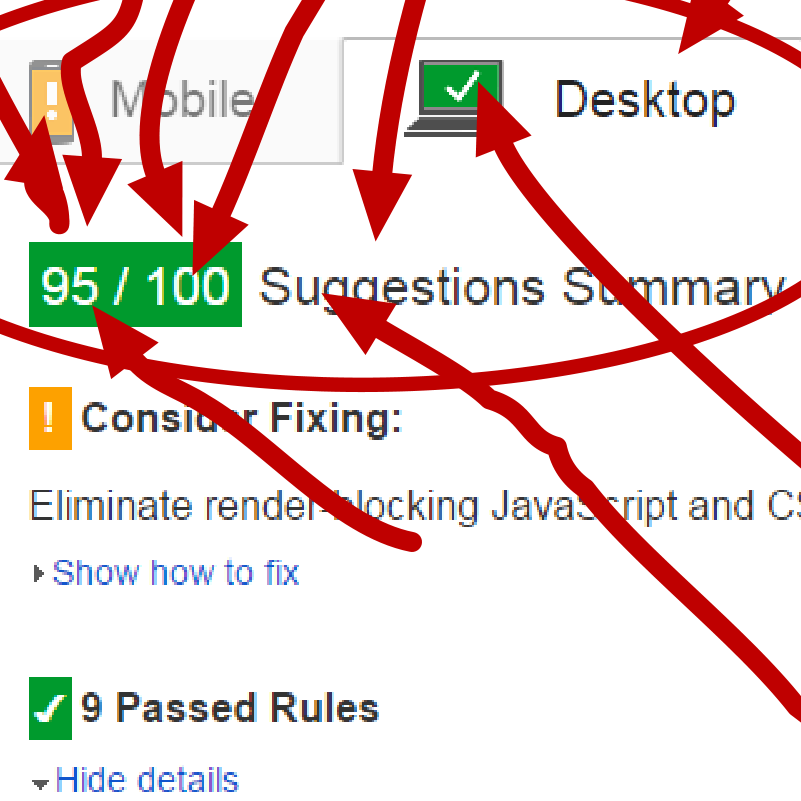
PageSpeed Insight Tips for WordPress
-
PageSpeed Modules enabled via .htaccess:
- I’ve written into my blog subdirectory’s .htaccess file what is supposed to enable PageSpeed modules installed on GoDaddy shared hosting servers. You should be able to Google how to do this. If you’re wanting more info, let me know via comments and I can provide what I did and some links.
- Here’s what I wrote at the bottom of my .htaccess file (below), under all the other stuff that caching plugins and others have inserted. I’m not sure if it’s written correctly, or if it’s even doing anything. But it’s no longer breaking the site, as happened when I tried a couple different versions of the PageSpeed Apache .htaccess codes found online. There are many other filters you can enable, but GoDaddy (or your host) maybe doesn’t have a lot of them installed anyway. And the “Google Developers PageSpeed CoreFilters list” is supposed to enable quite a few of them, if they are available on your hosting server.
#PAGESPEED BEGIN# ModPagespeed on ModPagespeedRewriteLevel CoreFilters ModPagespeedEnableFilters lazyload_images,resize_mobile_images #PAGESPEED END#
-
Choose your WordPress plugins wisely.
- At least, that’s what I’ve read. Install and enable as few as possible, as they can be a drain on loading times, even ones that you wouldn’t think should use resources may surprise you.
-
Plugins I’m currently using:
- Ad Injection
- Why? It’s awesomely configurable way to insert ads into various pages, posts, sidebars, footers, and widgets is excellent. I think the creator has since lost interest in keeping up with it, but it’s still working well as far as I can tell.
- Akismet
- I probably get (literaly) 1 million spam comments to one legitimate comment. Really. It’s amazing. I guess the so-called spambots are real, because I can’t imagine a world where humans write all that crap on every backwater blog every day. Akismet somehow knows what are legit comments and what aren’t, and sorts them out. Without it, I would just shut commenting off.
- All In One SEO Pack
- There was a time when I really kept up on SEO trends and had an excellent bead on what metadata mattered and what didn’t and what words mattered and would be most in tune with bringing target market clicks. But now I just try to fill out the text fields that this plugin inserts into the backend of blog posts. It’s been good at guiding that important data entry process for years, even the free version.
- Any Mobile Theme Switcher
- This plugin supposedly sniffs for mobile or tablet browsers and switches over to serve a theme that I selected because it is more responsive (I really like my desktop theme, which is why I’ve kept it so far, even though it’s not mobile friendly). I think I like this plugin, but would be open to trying some others some day if I hear a recommendation.
- Autoptimize
- There’s a YouTube video of some guy who shows how this plugin dramatically improved his PageSpeed score in a few seconds. It’s true, it seems to minify CSS or javascript or something (can’t remember right now). I’m not sure why the other speed-focused plugins don’t do this particular trick as well as this plugin does, because they’re supposed to minify html/css/javascript/etc. too. But the proof is in the pudding, my score does better with this thing installed. Careful though, enabling all the features might screw up your sight. Try one thing at a time, and find that video first.
- BJ Lazy Load
- This does a pretty good job of lazy loading images, but be careful which options you choose, because it may conflict with other caching plugins or image optimization plugins and then NEVER load certain images. I say this because before I got the settings nailed down, it would selectively fail to load JUST Featured Images. Or JUST blog post images. Eventually I got it meshing with everything else and it’s doing a good job of only loading images when you’re almost scrolled to them. This is good for mobile users’ bandwidth.
- You can enter a “placeholder” image that will fill img spots before they load. Make sure this is a super small file size, or PageSpeed will ding you. I used a png that I made for my favicon (so, only 16px x 16px), and I resized it up to 400px x 400px. It still was smaller than one kilobyte, probably because it only uses a few colors. But that’s small.
- EWWW Image Optimizer
- This is an excellent tool. CAREFUL THOUGH if you’ve never done much image optimization. You may find yourself writing over a lot of original images, permanently reducing the quality.
- This may be the very best image optimization plugin on WordPress (or blogging in general). But I had a really hard time getting this to work on my GoDaddy shared hosting environment. It took weeks of me going back and forth between the plugin creator (very helpful, especially considering I use the free vsn of his plugin) and GoDaddy support. I eventually got it going. If you’re having trouble, let me know, and I’ll go through my emails on the subject and post some how-tos.
- NOTE ON IMAGE OPTIMIZATION: Another plugin I used and have since deactivated, but may reactivate to “cleanup” from time to time in the future is “Image Cleanup”.
- This plugin goes through all your images and determines if they’re actually even used in any posts or pages in your blog. If not, it puts it in a list that you can go through and delete some or all of them to save space, have less stuff for your database to keep track of and reduce its size, and usually WordPress makes a few different sizes of every image, all of which will not be needed.
- CAREFUL WITH THIS: I screwed myself by deleting a few images that were later missed because they were images that showed up on the blog, but were plugged into a “image to use on 404 pages” or “Lazy Load image place holder” image, etc. These are images that aren’t on any blog post or page, but they are referenced by themes or plugins. This Image Cleanup plugin will not realize that, and will tell you it’s probably safe to delete them. I did, and then had to redo some stuff. So be careful.
- Facebook Like Thumbnail
- I really don’t know if this is relevant anymore. I don’t have a facebook page up anymore, but when I did, I was annoyed when the “Like” thumbnail image would be just any random image from the blog. Maybe even an RSS icon or Twitter icon. I believe this plugin makes it so Facebook will use the featured image as the thumbnail to display in Like announcements. Facebook always seems to evolve quickly, so this may be a moot point now?
- Google Analytics
- Puts GA code on each blog page/post. Not sure if it’s still a relevant plugin, like if it’s injecting the newer GA async code in or not, and if that matters much, or if I should just enter the code into a php file in my child theme? I dunno, and don’t feel like researching it. If you have a suggestion, please let me know.
- Google Pagespeed Insights
- This is kinda neat, analyzes every page, gives you each page’s score. Not sure if its a resource pig, or how much use I’ve got out of it, but sure has a pretty GUI.
- Google XML Sitemaps
- Always been a great tool. Free, but should probably donate since it makes it very easy to submit sitemaps to various search engine spiders.
- Related Posts Thumbnails
- I like this, wish it was a little more customizable graphically (fill up certain-sized colums more closely/responsively), but still really good.
- UpdraftPlus – Backup/Restore
- Awesome backup tool. I schedule weeklies, keep last 4 on hand, both content and databases. Makes it simple and carefree.
- WP-Optimize
- Delete some crap you don’t need, supposedly speeds up some processes.
- WP Fastest Cache
- Really good tool, best of it’s kind I’ve used so far, which is strange since W3C and another one always get all the attention for WP caching. This was the first WP plugin I actually paid for, I think, which leads us to the next plugin:
- WP Fastest Cache Premium
- Just the plugin you download after you PayPal. It supplements and unlocks the free vsn to have more options.
- WP Htaccess Editor
- Actually just deactivated this. It’s good when I want to use it to edit an .htaccess file, but that shouldn’t be often.
- WP User Avatar
- I think my admin / author avatar automatically defaults to my Gravatar, which I don’t want. So this plugin scratched that itch, or something.
- Ad Injection
HOLY PLUGINS! I thought you said to use as few as possible for WordPress performance??!!
Yes, but some of them help dramatically with PageSpeed Insights score, and that’s the point of these tips.









Leave a Reply about how this blog changed your life.