Is there some conspiracy against vector art file formats?
I’m not alone in wondering: When Composer exports such beautiful technical artwork in vector image formats, why is it so hard to find a mainstream word processing or desktop publishing program that can showcase these images!? Well, I found a way, and it’s FREE.
Yes, Adobe makes programs that supposedly handle *.EPS or *.SVG, but in my opinion, compared to alternatives, they charge a steep premium for their suites. And since the vector formats in question are “open” formats, why doesn’t MS Office (or a lot of other programs) support these images?
Why care about vector line art for technical publications?
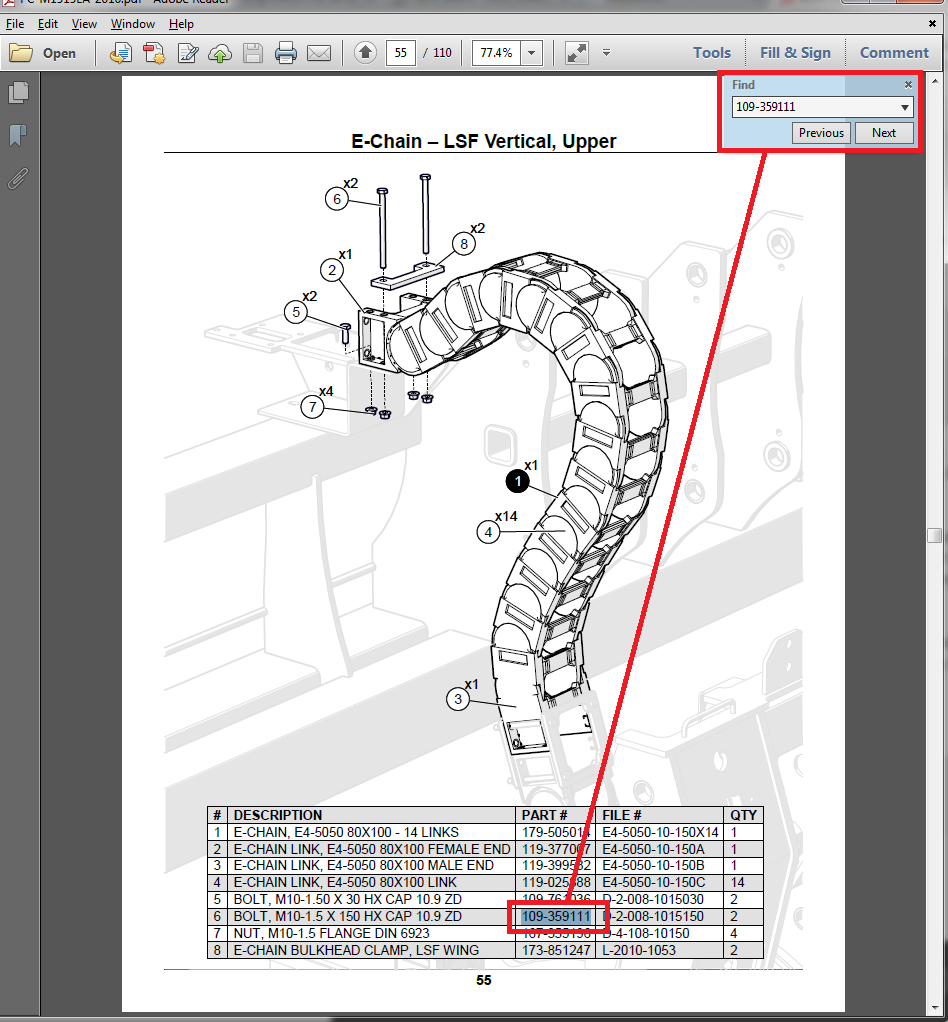
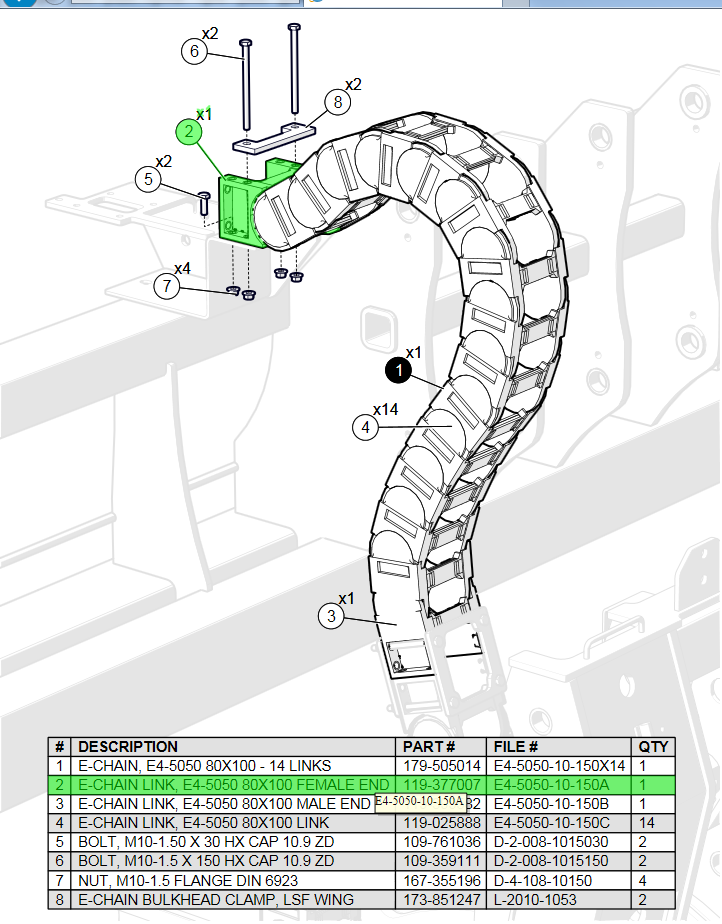
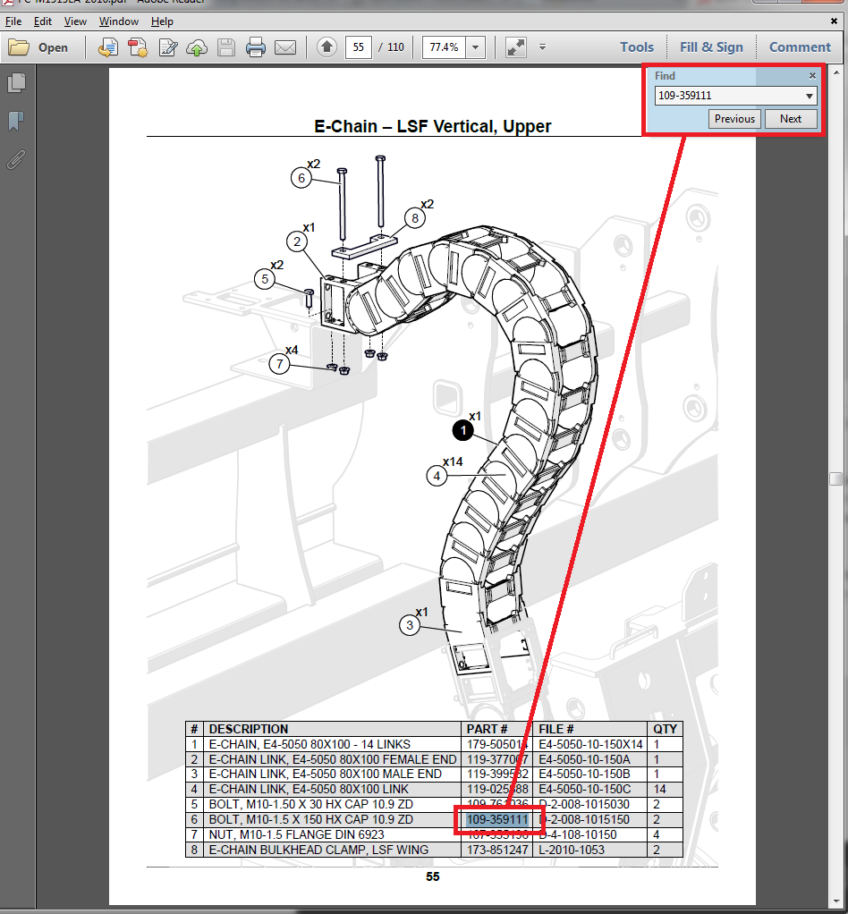
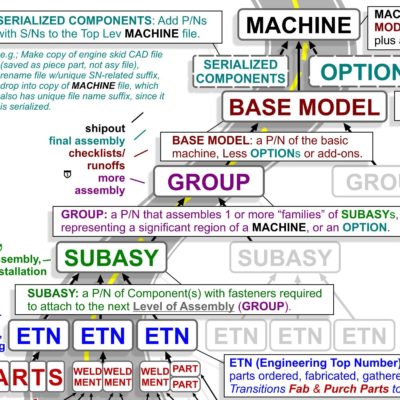
- When compared to the aesthetics and comprehensibility of the vector line art exports from Composer, the raster formats (*.PNG or *.JPG) look like fuzzy garbage.
The quality and varying thickness of lines and shading of technical art is subtle communication, but important. It can tell the viewer at a glance what’s important, what’s just background context, and what should be grouped together.
When it’s done well, it makes more effective visual communication, because it’s faster and easier for people to find what they’re looking for — especially compared to a mess of single-width, monotone lines with no shading.
And although the PNG/JPG raster exports from Composer aren’t too bad, they’re not as good as the SVG/EPS vector outputs for visual communication (if you can get them to render on the audience’s devices!)
- Another important distinction is that, barring any special OCR capabilities, a viewer of raster images will not be able to search image text.
The beauty of the SVG tech art file export from Composer extends to the fact that they can be inserted into a document in a word processor program (OO Writer), and be exported as a PDF containing searchable and highlightable text from the BOMs and callout balloons and labels you already took the time to create in the artwork.
You don’t need to craft Excel BOM tables or add in text boxes just to have searchable tech pubs!
It’s the most simplified workflow path I’ve yet found to vector art PDFs with searchable text.
This is great because PDF is the only truly universal rich document format I can think of, so it’s all you need as a tech pub communication medium!
- Step1: Export artwork from Composer (in SVG format).
- Step2: Insert it into an OO Writer document, then export it as PDF.
There are only 2 programs involved in that scenario to produce PDFs with searchable text embedded in images. It’s the most simplified workflow path I’ve yet found to vector art PDFs with searchable text.
Compare that with Adobe’s InDesign publishing program (which I do generally like as a desktop publishing platform). It’s been awhile since I worked with it, but a Google search shows Adobe has all but stopped supporting SVG. To use the format, you’d probably have to insert extra workflow tasks, like opening files in Illustrator and converting them to a usable format. I may be way off and ignorant in my contempt for the Creative Suite for vectorized tech publication–maybe exporting EPS files from Composer and inserting them directly into InDesign layouts, and then exporting to PDF–would yield just as good work/time, functionality (searchable text artwork), and visual appeal as what I found with this Composer-to-Open Office Writer workflow. But it certainly wouldn’t be free–for the publishing software part anyway–SW Composer continues to be a pricey subscription product.
Money Doesn’t Buy Happiness: A Word Processor that Likes SVG
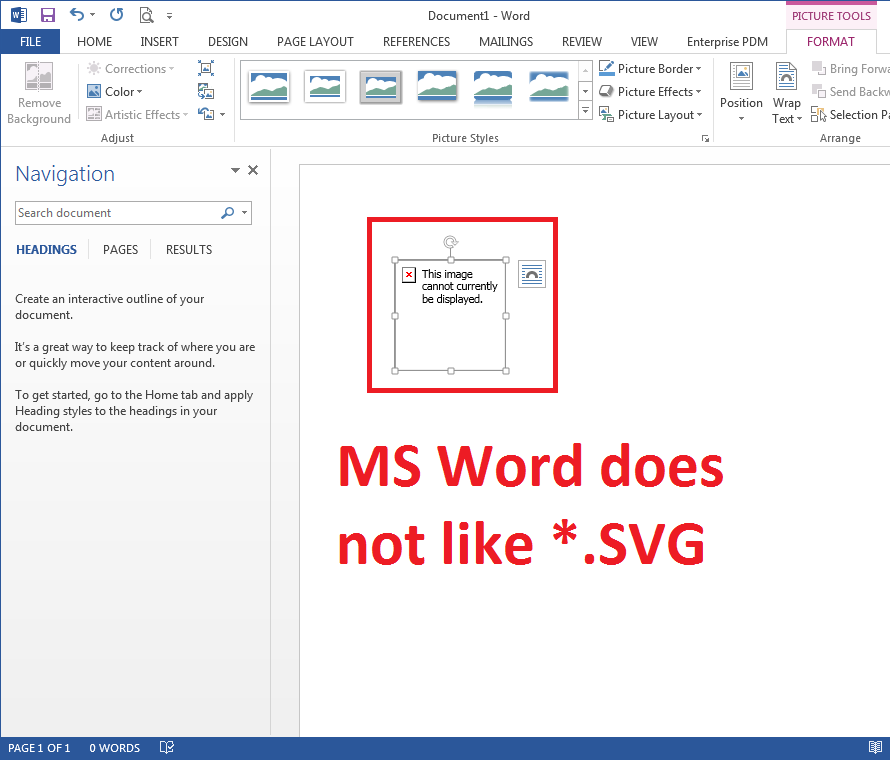
SVG files I export from Composer work just fine in Open Office Writer, a free program that is an alternative to MS Office’s Word.

I felt very silly when I started using OO Writer instead of MS Word or MS Publisher, since that’s the purchased, professional office suite already installed on my computer. But after messing around with the MS products for the better part of a few days and doing Google research, it just finally became apparent that MS does not want to support SVGs, or even the derivative vector formats that I could make if I took extra time and effort (like converting an SVG into a PDF in Inkscape or something, then trying to import the PDF into MS Publisher or MS Word).
I also tried exporting EPS format from Composer, which I could actually sort of get to render in Publisher or Word. Unfortunately, they rendered so inconsistently and ugly compared to how an SVG or EPS should look in a decent viewer, I dropped the pursuit.

Some Workflow Tips…
You Need To Link Your SVG Pics, Not Just Drag+Drop
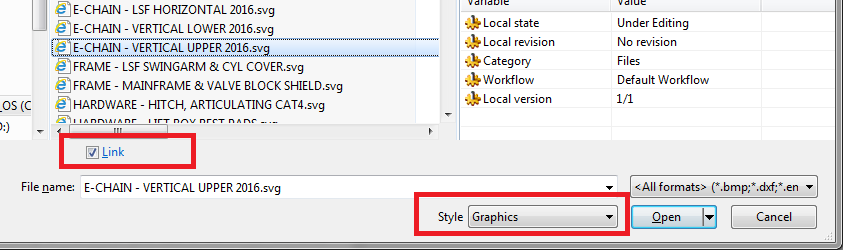
You can link the SVG files that are exported from Composer. Then, you re-save the Views and write over the files, they’ll update in the Writer program without requiring re-insertion tasks..
When I export a PDF with SVG image files inserted, the BOMs and Label text in it are searchable and highlightable. Or at least they are if you LINK the SVG files. Make sure you INSERT your pictures, so they’ll have a link to the file.
If you do not LINK your SVG pictures, they will not have the crisp lines and highlightable text in your PDF export. You might as well just use JPGs at that point. At least his has been my experience, which happened when I would drag and drop SVG files from a Windows Explorer window onto a OO Writer document page, instead of Inserting a picture from file through the menu and clicking the “Link” box.

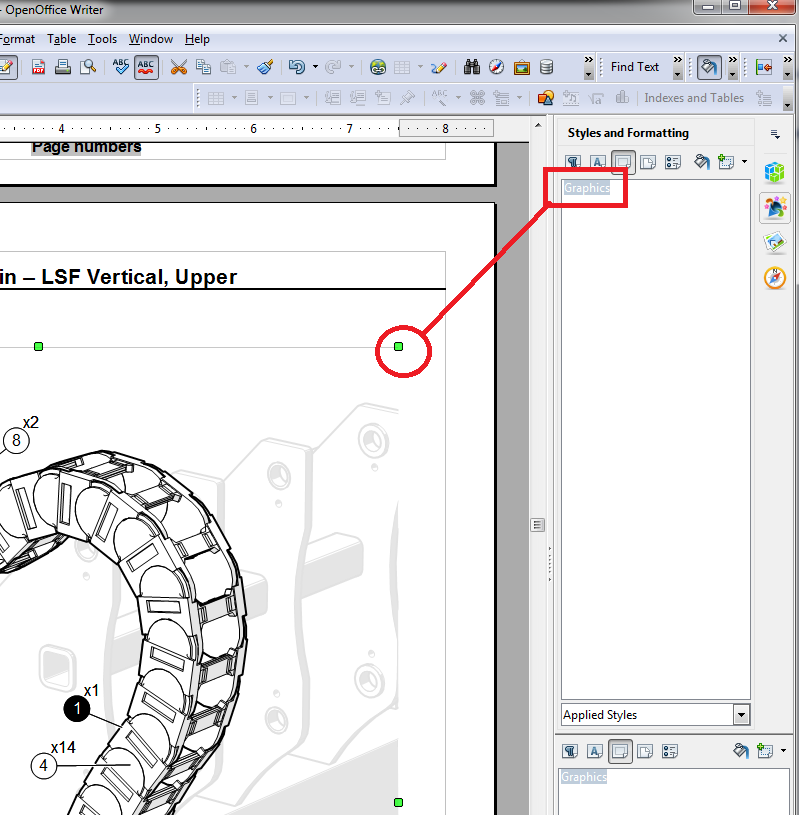
It’s quick to fix if your image is not linked:
If you drag and dropped in an image, so it’s not linked, and want to fix that:
- Click on the image,
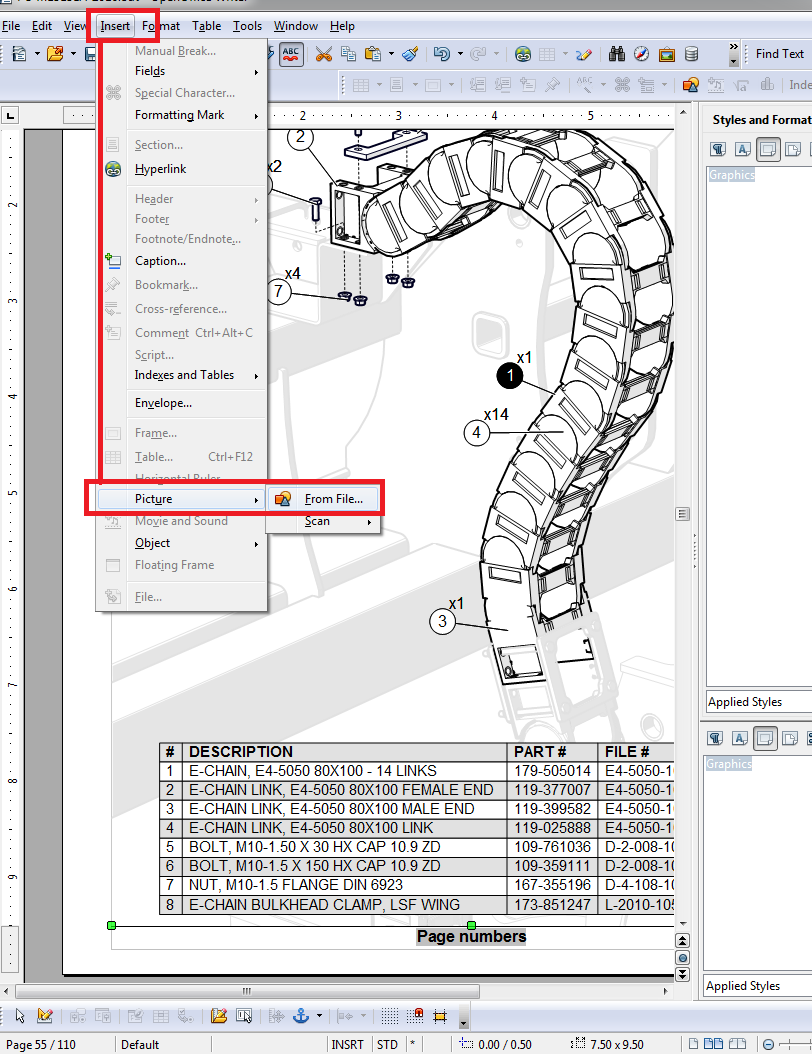
- then click on Insert (dropdown menu) > Picture > From File…
- Then find your file, make sure “Link” box is checked, and the dragged-in image should now be replaced by the linked image.
- (see image above for the “Link” check box)
***UPDATE TIP***
You can still drag and drop image files in and have them also be linked, but you have to hold down SHIFT+CTRL keys while doing it.

How do you know if your image is Linked?
And how can you tell if your pic is linked or not? Other than that you’ll be disappointed by the way it looks and performs in a PDF export:
- Right-click on the SVG image file in question, as displayed on your OO Writer document page
- Choose “picture” and go to picture tab to see if there’s a link.
- If not, it’s just embedded and this apparently will not make searchable, highlightable artwork in a PDF export. So go to the steps above to fix it and make it Linked.

Using Styles to Make Short Work of Artwork
I set my system up so I have a “style” in OO Writer for Pages, Graphics, some Paragraph/Headings, and Table of Contents.
The style for images as I’ve set it means:
- They are not resized,
- and the bottom left corner is anchored to the text area so the image automatically positions itself, and I don’t have to spend time lining it up.
- This has saved an unexpectedly large amount of time that would’ve been spent on fussing with layouts.

Images Know Their Place!
Another benefit of locating images with styles (makes sense if you have a lot of images that you want in the same place on each page or text area) is if I have accidentally grabbed an image and moved it askew, I can click once on the image, then double-click on the style in the right-hand docked “Styles & Formatting” pane, and the image pops right back into position where it should be on the page.

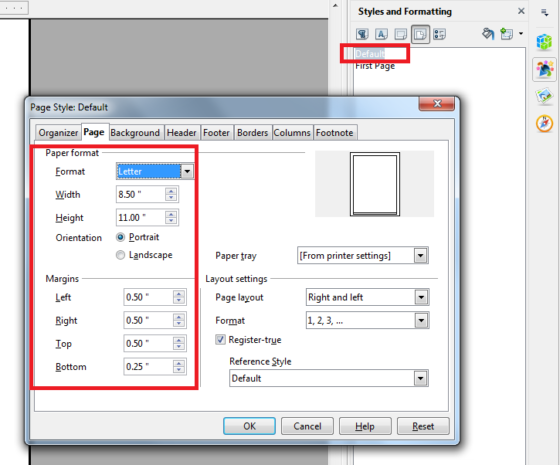
The style for Pages (named “Default”) as I set it means:
- I’m using 11″ x 8.5″ paper for my project shown.
- Margins:
- .5″ Top/Right/Left margins,
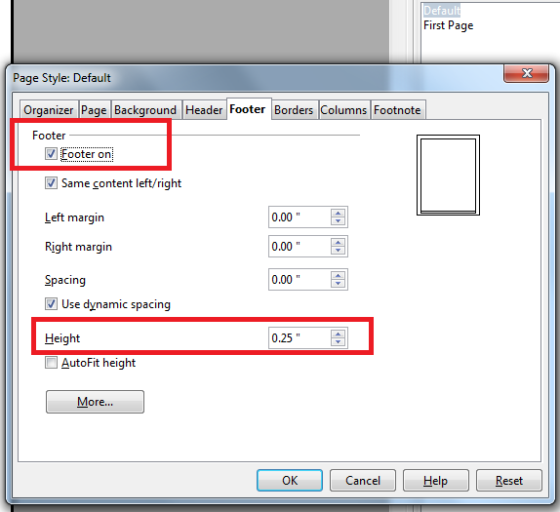
- .25″ bottom margin and .25″ tall footer with an auto-updating Page Numbers field inserted
This all adds up to automatically creating a perimeter that my Style for images (named “Graphics”) recognizes. “Graphics” knows to line images up against this border (in my example, to the bottom left corner of images pushed against the bottom left corner of where my page’s Left Margin meets either its Bottom Margin or Top of Footer, if there is a footer).
Remember: The size of this perimeter is almost exactly 7.5″ wide x 9.5″ tall. This foreshadows why I’ve set my Composer paper size at 7.5″ x 9.5″
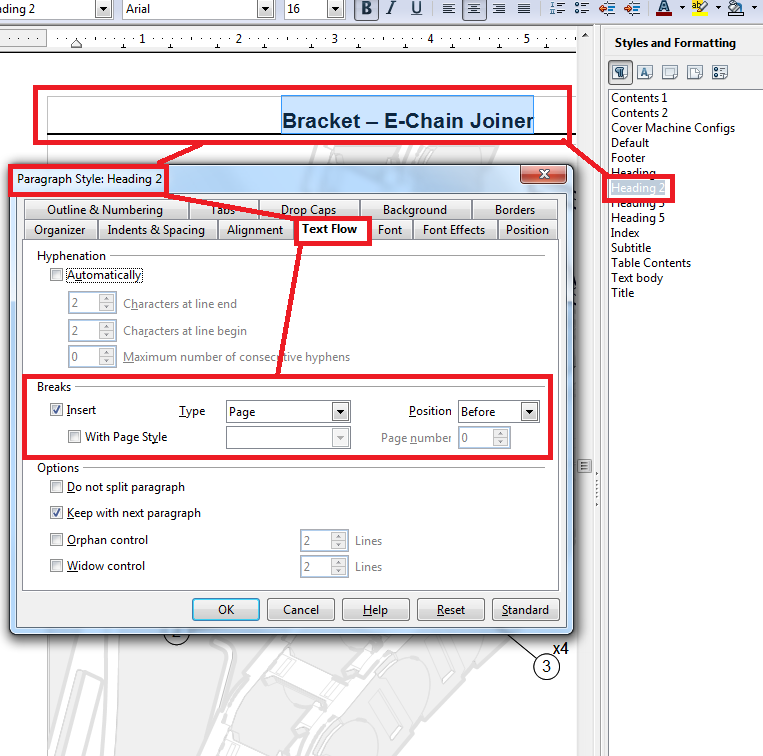
“Heading 2” Paragraph Style
In addition to setting up a “Default” Page style, I set some up for various Paragraphs. Particularly, the header text named “Heading 2”:
- Almost .5″ tall line spacing, which is designed to take up that space at the top of each Default Page, between underneath the Top Margin, and the 9.5″ tall SVG image file I will insert into the page.
- The “Heading 2” header text will automatically make sure it’s at the top of the page, because one of its style settings is to insert a new page break right before any text with the “Heading 2” style applied to it.
- So I could be typing in the middle of a page after several other lines of a different style of paragraph text, but as soon as I apply “Heading 2” style to a line, it will push itself to the top of a new next page.
- The “Heading 2” header text will automatically create a page-numbered entry in the Table of Contents because of how I have the ToC styled and set up

Composer Styles & Templates
I will assume you already know how to set up styles in composer, or that you can do some Googling for a few short YouTubes or blog posts and get up to speed. Otherwise, a couple points:
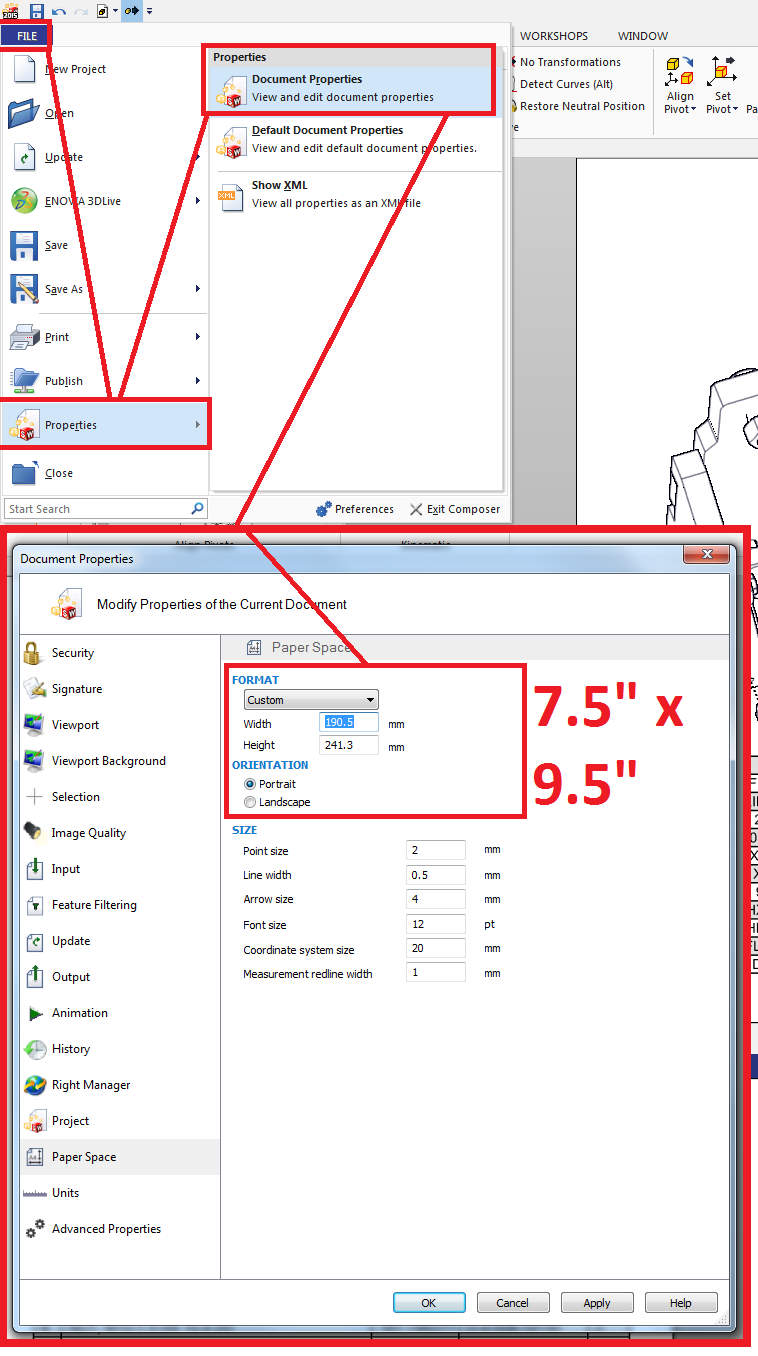
- I set my composer paper size exactly to 7.5″ x 9.5″ (the size of the text area perimeter I set in the OO Writer “Default” page style, including the approx .5″ taken by “Header 2” text.)
- When I export SVGs, I check the box to “Use document’s paper” as the size of image to create.
- This page or paper sizing is really more of a “Properties” setting, not a “Style”.
- I set up BOM and Callout styles in Composer to have Arial Regular 12pt font.
- Of course, Compser may scale the BOMs if they don’t have enough space, but Arial Regular 12pt is a font I’ve found that does not get changed to some inappropriate-looking font when processed through publishing programs or web browsers. Same with callouts text.

Of course, that neat thing that the SVGs can do with highlighting callout parts while hovering over the BOM does not go through into the word processing program, nor the PDF export. But this is the best I’ve been able to do so far, and it’s a free program.












T-Rod
Hi,
don’t try your technic, but it really what I want to do..
Amazing.
1 question:
How are you doing to fade the “environnement parts ?
Thanks !
Bunda3Design
Hey T-Rod, Sorry I’m just seeing your comment. What I think you’re asking is how I made some parts with gray lines and some with black lines? It’s been a while since using Composer, but I think I selected all the parts I wanted gray lined and just changed their line colors.