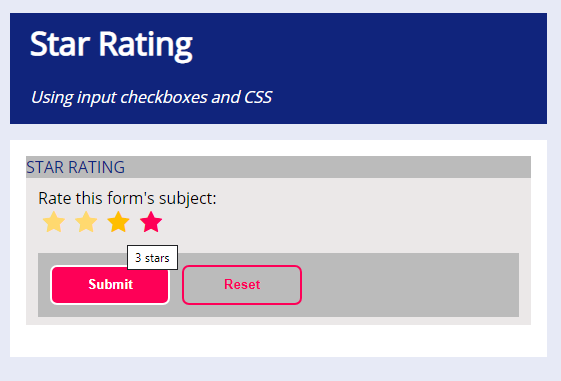
Here’s a star rating component using only HTML & CSS, plus a PHP server file to submit the form to for testing.
Why no JavaScript?
JavaScript is great, but some devices don’t run it. But almost all browsers will run most CSS, and every browser should run HTML.
Why only 4 instead of 5 stars?
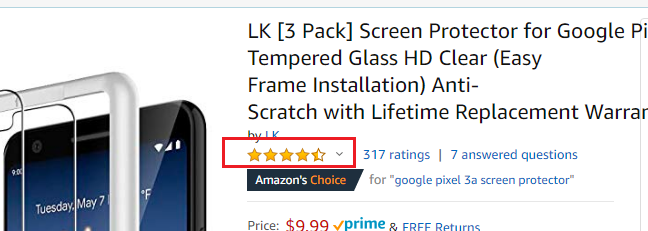
I don’t like 5-star rating systems for subjective items like art, services, and experiences. I understand why Amazon uses 5-stars for products–that’s a reasonable scale to evaluate the efficacy and value of products, with 3-stars being an “average” product and user experience. Did your product work? Did it sell at a reasonable price? Let’s rate the widgets out of 5 stars. But for purely opinion-based judgements on the arts, experiences, and services, I recommend a scale of 1-to-4.
Consider rating a movie with a 5-star scale; It’s too easy to choose 3 stars and sit on the fence instead of choosing sides. Now consider rating with a 4-star scale; Tell me if you liked it! (3-stars). Or if you really liked it (4-stars). Or if you thought it was terrible (single star)! But at least you provide an opinion for this completely subjective experience, not just the ratings-equivalent of “no comment”. Tell me yes or no, not maybe.
This isn’t everyone’s opinion, The Dallas News changed to the “standard 4-star scale” for restaurant reviews, but they consider 1 star “good” and zero stars bad. I like to consider no stars as “unrated”.
You can make it 5-stars or 3-Stars or 10-stars (or 4-Fighter Jets)
All that 4-star nonsense I just said aside, it’s easy to add stars (or take them away). Just copy/paste a new checkbox input with the labels, titles, and values updated to reflect the new star ratings’ values. See the image below, where I pasted in another star input, but changed several values to include a “5” instead of the “4’s” I copied .
Want to rate 5-Thumbs Ups? Or Hearts? Or Beer Steins?
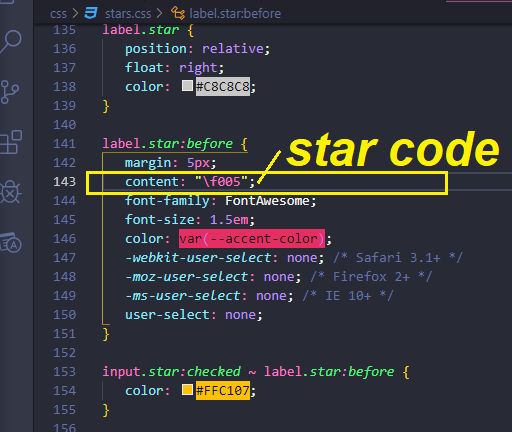
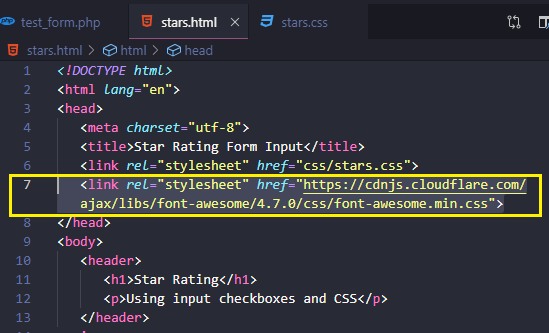
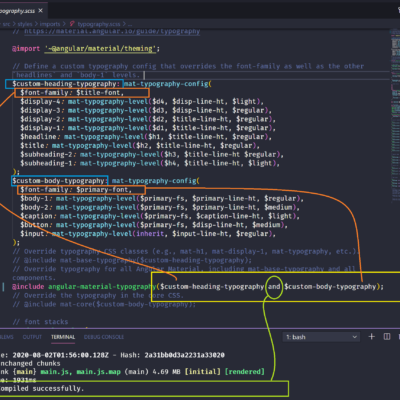
The stars come from Font Awesome 4.7, as referenced in the HTML <head> font import and in the CSS attribute content: "\f005" unicode for the Font Awesome star icon. (see Gist below for full code).
Changing the Unicode Icon
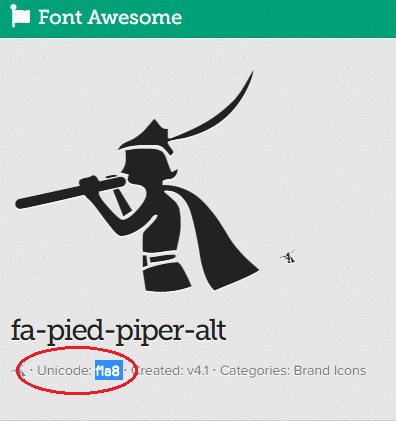
But what if we use a different character than the star? How about 5-Fighter Jets? f0fb 5-Hearts? f004 5-Thumbs Up? f164 How about… uh, the rejected Pied Piper logo from HBO’s Silicon Valley?! f1a8
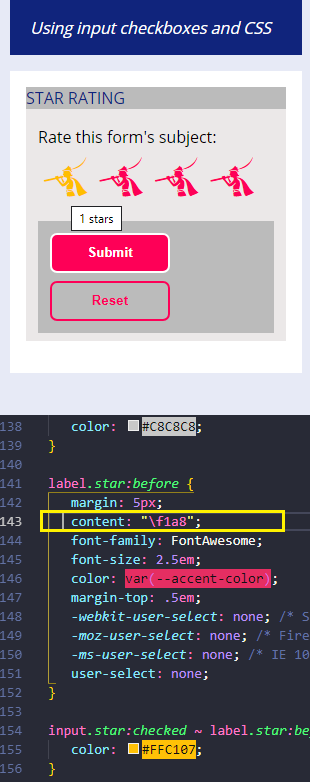
So if you want to change your rating icon, just get the Font Awesome Unicode string and replace it in the CSS as shown below.
…what’s the expiration date on this font?
Remember, I’m referencing an older version of the Font Awesome icons pack in my HTML. You may want to use a newer version, and it may change the availability of icons. To update to a newer version, change the HTML file <head> reference as shown to a newer version of CSS stylesheet link snippet you find on the font awesome website (you may have to create a login and a “kit” to get a CSS stylesheet link, if they still let users import their fonts that way):
Actually, after reading the Font Awesome site, I just realized I’m way out of date using version 4.7. So I updated the Gist (below) to show the updated HTML file’s head section.
Test your form input submission by uploading a simple php file
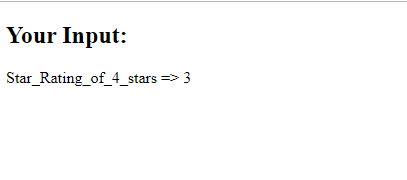
I wrote a PHP file that will test if your form is submitting to server and show you what it is submitting.
<?php
echo "<h2>Your Input:</h2>";
foreach($_POST as $key=>$value){
echo $key, ' => ', $value, "<br/>";
}
?>It should work on forms with other inputs also, as it has a “for each” function to parse inputs rather than looking for specific input variable names. As such, it is not a server-side validator of any sort, just a visual check to see what your form is putting out there. And it only works with the POST method, not the GET method. But if you know about that, you’ll be able to change it to a “_REQUEST” or “_GET” setup rather quickly.
Download the 3 files, and upload them to the same directory to get them to work correctly (or change the external style sheet and form submit destination in the HTML file if you want to save the files in different directories).
nuohbruther… More star ratings philosophy?
Default Zero Stars? Nope.
I was thinking about adding a jQuery script to set “0” stars as “default” and then onclick of any other stars (checkbox inputs) in the div, the variable holding the “default 0 stars” value would update to the checked value. But I decided not to spend any more time on this, and then it would have scripting involved instead of being purely CSS3 and HTML5, if that matters. I’m sure someone has a clever way of doing this “default zero stars” scheme that will update to other checked star box values without scripting. I wasn’t able to think of it right away.
Zero Stars Default is… Harsh
I also don’t know if zero stars is an appropriate value for a star ratings system. Shouldn’t it just be that an object is either unrated (not rated zero), or rated at 1-to-more stars? It would be a very harsh ratings system that–by default–gave every object the worst possible rating, right? (is that what’s wrong with Rotten Tomatoes?) The way this is set up currently, if no star is clicked (or clicked but then unclicked) no value is submitted, and I think that’s appropriate from a data structure POV. Unless it’s very important that each input submit at least a placeholder character, as is sometimes the case–but that could also be structured on the back end, to have default values that may be overwritten from the front end inputs or not.
Why not radio buttons instead of checkboxes?
I’m asking myself why I didn’t make this out of radio buttons instead of checkboxes, as radio buttons are easy to set up in “there can be only one selection” groups, as is how you want a star rating to be. But there was a reason for it at the time. I made this months ago and didn’t write that reason in notes, so maybe it was a dumb reason. As with most web development pursuits, there are many ways to do things.
Well, I’m rambling.
But if you’re here, hopefully these files help!
Below are a few GitHub Gists that contain a CSS file, an HTML file, and a PHP file that you can upload all to the same directory (folder on your web server) and try out. If the Gist code snippets are not showing up below, try this link: https://gist.github.com/bunda3d/d3c5ee0d119a6e3b2930c96a06ad8001


















Denise
Thanks for this but I wonder why you didn\’t just use a basic Arial Star ☆ instead of all this un-needed linking Furth more currently the zero or clear function doesn\’t work on your bottom code just mentioning it .