Tips Listed at End (Long Explanations & Tangents at Start)
With the advances in web styling (a response to myriad newly-invented viewing-device sizes) images are getting stretched and squeezed more than ever. Recently, I reworked a website from only 5 years ago, but I felt like I was cryogenically frozen for decades instead. Like I had suddenly awoke to find the website–which had been a functional collection of HTML and CSS files viewed on a rectangular display–was now considered “unresponsive.” It doesn’t respond to viewport size (desktop, tablet
, phone
, etc.) to reflow text and images to fill the screen in a more legible manner.

 Responsive Web Design
Responsive Web DesignA lot has changed in hardware and internet design standards in that time! There’s Apple Retina and many more devices displaying web pages on greater than 1080 x 1920 resolution.

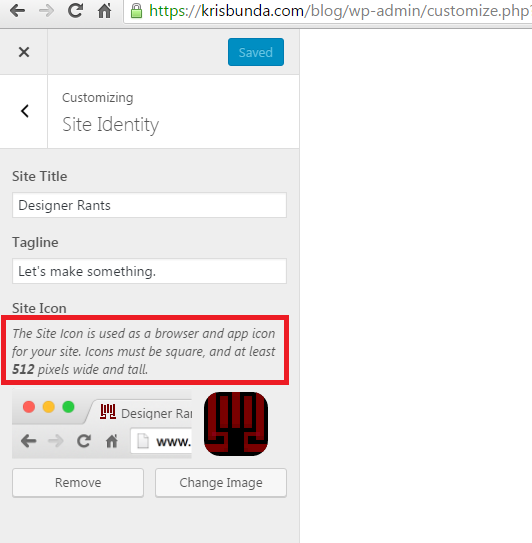
It used to be the one square icon you needed to produce for a site was a 16 x 16 pixel favicon. Nowaday you need to have 512px, 128px, 64px, 32px, and the 16px images. I’m not even sure what they’re all for anymore. Windows tiles, Retina displays, phone app bookmarks or browser favicons. It’s why I do WordPress
sites now instead of hand code entire CSS sheets, because who can keep up with styling for all the device changes? Let a CMS and “theme” provider
worry about it.

And because of all the different viewport sizes that have arisen since the 2007 advent of the iPhone, many websites are designed with either “responsive” features (site reflows and resizes elements dynamically, depending on screen width), or to serve differently-styled versions of the site, depending on which type of device browser is “sniffed” by the server. So your graphics could be served in all sorts of sizes you hadn’t planned on, stretching and pulling pixels to their breaking points (or at least until they look all jagged and amateurish).
Bigger Is Better (Size Matters …in Branding Imagery)

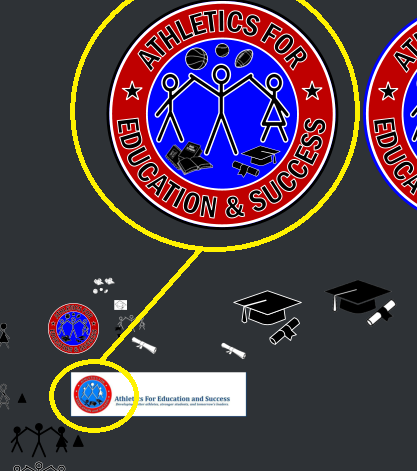
It’s been my experience that when you start making an image much smaller or larger, it looks bad. Computers and smartphones have GPUs to try to make jagged diagonal lines look smoother (anti alias), but they can only do so much. So when I’m making or remaking a graphic that I know may be reused and resized, I try to make the original size large. At least 1920 pixels. Seems to me that things look better when you shrink large images smaller, versus blowing up a small image 200+%.

horrible copying of horrible copies
Another reason to make a graphic very large is to help the end users. If you make a logo or branding images
, you’re probably going to give those files to someone who’ll paste them into a newsletter, email, advertisement proof, internal memo, email signature, sign, PowerPoint, website, etc. (YES, give them multiple sizes and formats, but in my experience, they’ll lose them in short order. So keep the logo pack zipped in the client’s job folder so it’s not hard to send it back to them each year when they email because “…the T-shirt printer
is asking for a vector file?”)
After a few times of pasting the original image into derivative works, it’s probably going to get lost in the darkest corners of a single employee’s PC filing system.
And another person will try to reuse the image later by copy/pasting it from an old signature from the bowels of their saved emails (where the image was scrunched to 150 pixels wide and didn’t preserve the aspect ratio). They’ll copy that version of the image and then resize it again, which will look even worse. This horrible copying of horrible copies will continue, sadly. So it’s best to give end users a large version up front, as it may take a little longer for it to look terrible.

V for Vector-y
Of course, this could be avoided if a vector format was used, like SVG or DWG, which looks the same no matter how large or small the image is resized. But a lot of people don’t use software that handles these formats well.
Ironically, PDF, a visual format used in every office in the world, is a format that behaves like vector images in that it looks the same whether you zoom way in or out. (Except for the non-vector elements of the document, like any JPGs, PNGs, GIFs, TIFs, or if the PDF is just a scan of a paper document…) Vectorized text looks crisp and uniform at 100% or 1,000% or 10% zoom size. Same with a vectorized logo that’s embedded in a document that can be correctly exported from the editing software as a PDF.
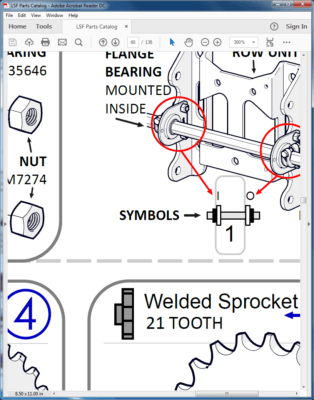
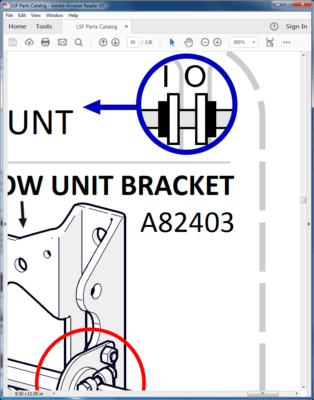
Vector Files: Web-Safe at Any Size
Notice how even when zoomed in from 75% to 1,000%, there is no pixelization. The edges stay crisp and stark and proportionate. This is because I created all the text, lines, and line art as vectorized assets and exported them in a vector format (PDF).
But since your average office worker who’s just trying to throw a logo on a bulletin doesn’t use pricey Adobe Creative Suite (nor even standalone Acrobat
) to make bulletins, it doesn’t matter. Many end users won’t be using editing tools that handle vector graphics well enough to create documents that preserve vector images’ integrity. It’s still the age of the raster image, for now.
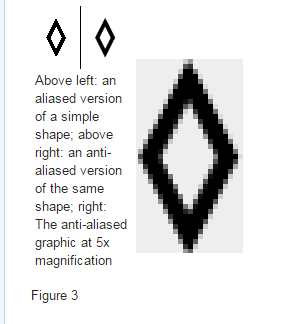
What is Anti Aliasing?
If you’re not familiar with anti aliasing of digital images/video here’s a nice little video from Linus. The only thing I would’ve liked him to say differently is when he explains how a GPU “fills in the missing information” on a diagonal line–I would instead describe it as: Changing the color of a pixel to the average color of all the pixels around it. That’s what makes the gradual gray pixels along the jagged edge of a diagonal black line on a white background, and thus creates a smoothing effect.
More on anti aliasing on wikipedia, where I got this cropped screenshot:
Making Images That Resize Well is a Sign of Professionalism and Craft
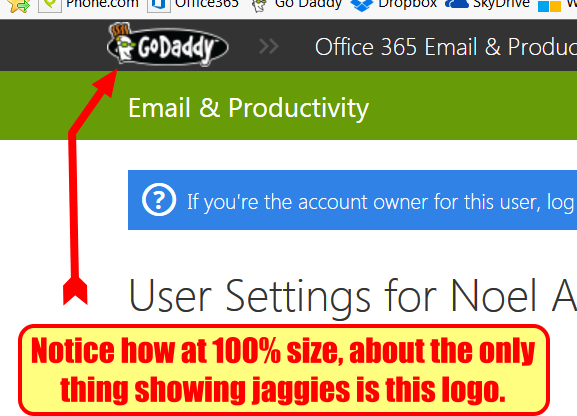
I wrote this post because I’ve long paid much attention to detail when it comes to how digital graphics render. If I see a lot of “jaggies” in say, a corporate logo on a web page, I think it’s a sign of someone who’s in charge of marketing and branding being unprofessional or clueless. I’ve probably made this same mistake enough times to be grossly hypocritical, but ya gotta have [double] standards!
Here’s an example that comes to mind from GoDaddy. For years now, they’ve had this small logo with a 1pixel-thin oval around it in white on black background (AN OVAL!!! WHY NOT A DIAMOND IF WE ARE BEING SO BOLD???). It jaggs ridiculously, and the irony is that GoDaddy is a huge company whose bread is buttered by web pages getting designed and hosted, so you’d think they’d have some people with strong opinions about graphic design standards working on their sites.

A-B-Cs. Always Be Comic sans.
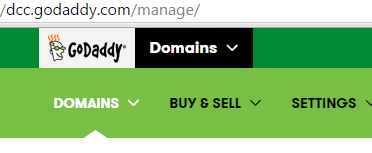
That oval logo scheme has since been replaced on MOST PAGES (except the cPanel UI, I’ve noticed). They changed it to a nicely done small logo with (a)thicker (b)dark lines on a (c)light gray background, which is, IMO, much easier to pull off than (a)thin (b)light line on (c)black background.

And now, they’ve since updated their scheme again, perhaps losing much of the whimsy cache of their branding with the font change.

I understood when Google went from serif to sans serif. It seemed right. But if you can quantify the millions GoDaddy’s spent on marketing with their comic sans custom font, I’m not sure I’d toss it aside yet for some chunky, forgettable, extra bold meh… And yet they keep the crazy Daddy doodle dude. Is it the logo version of a mullet? Corporate in the front, Crazy Daddy Doodle in the back?

I’d be interested to hear the strategy behind this from the marketing honcho. I’m sure that person gets paid big bucks to decide these things, and probably has some compelling pitch of why to drop the comic font. Then again, this is the same team that did the oval logo for years…
One more thing to add, upon rereading this: This is NOT much ado about nothing. Details matter. Seeing a company with weird artifacts and distracting oversights in their main branding materials can make a potential customer question what other important details get ignored by the organization, either consciously or subconsciously, it doesn’t matter; you just don’t want that question being posed at all.
Brand Designers Ogle Google.
These brand designers are married to Google’s image, and so they’re committed to nagging it into fundamental personality changes.


















Leave a Reply about how this blog changed your life.