Swagger is an API endpoint documentation tool, and it’s great for showing a developer or system integrator how an API works. It’s proven so popular and useful that these days I think Swagger (Swashbuckle) is now installed by default in the starter templates when you create a new ASP.NET Core or .NET 5 app app in Visual Studio.
Helpful API Documentation

For MOST Swagger Customization: Just Use Microsoft Docs.
The people behind Microsoft Docs, who I think do a great job, already made some great instructionals and a nice tutorial on how to do most of what I’m about to show you. Although I’m slightly annoyed, since I was able to find these resources so easily today, yet it took much longer to piecemeal this annotation process together previously (from the darkest corners of Stack Overflow and .NET chat boards…) but that is the way of the Google-Fu.
For those answers you seek most desperately, and in the hour you most desperately seek them, they shall elude your search results…
— Google, probably
Here are some images and examples of using markup for more elaborate and verbose endpoint documentation–you can find all this info on MS Docs and tutorials links in the paragraph above. After the images, I’ll get into what I haven’t seen on MS Docs nor from many other places: How to annotate models to show specific samples for each attribute of your data structure on your Swagger page.
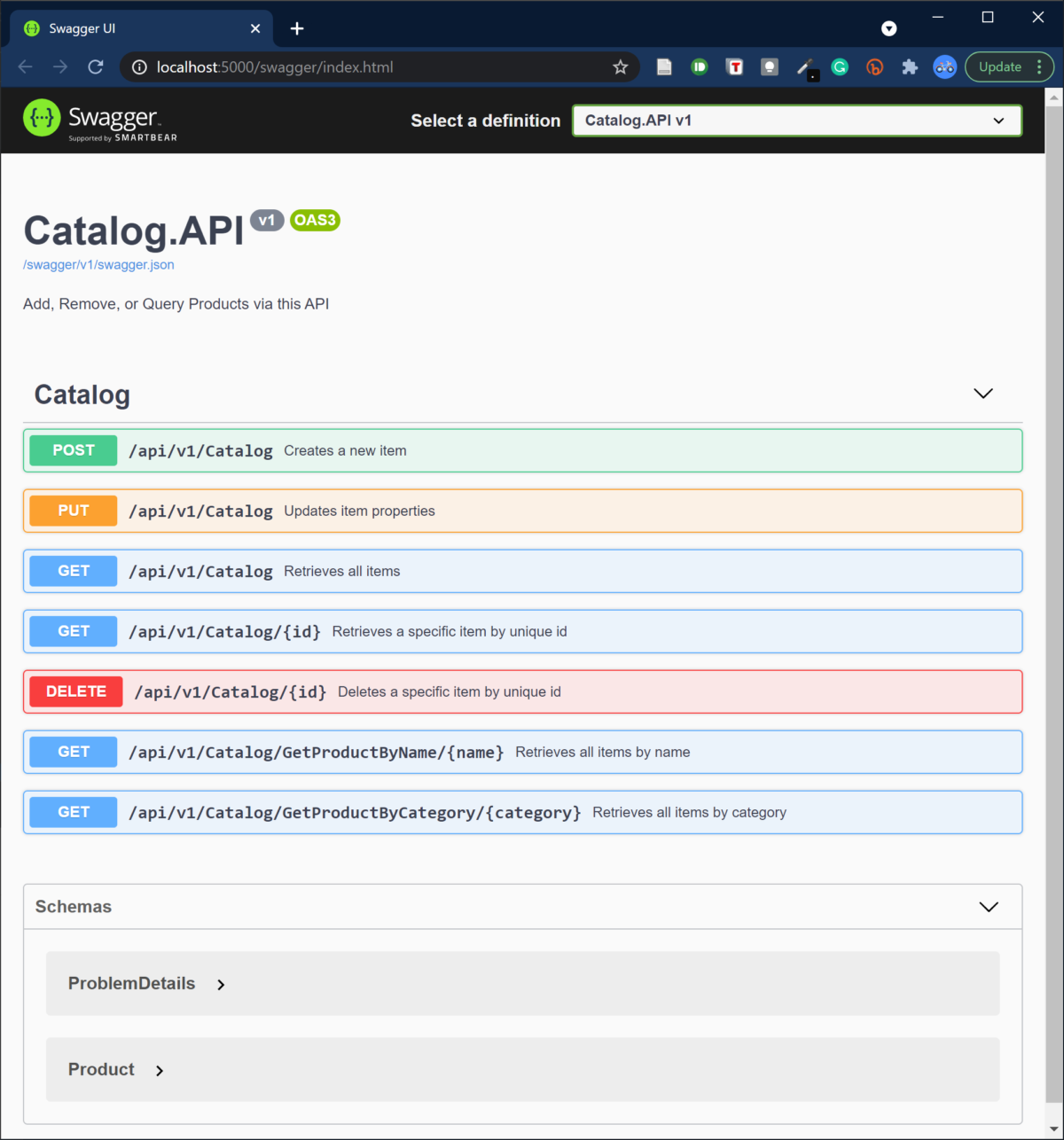
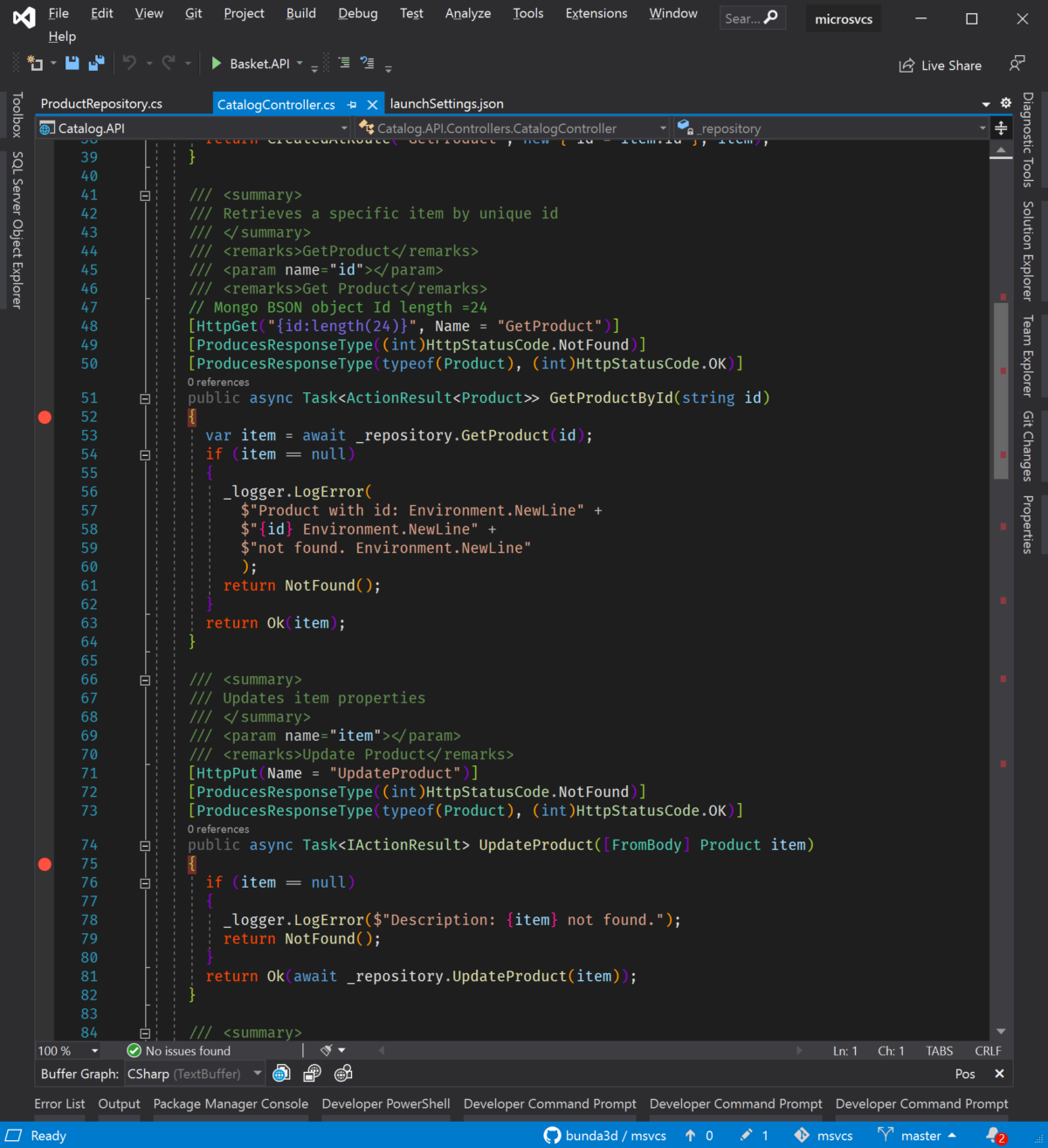
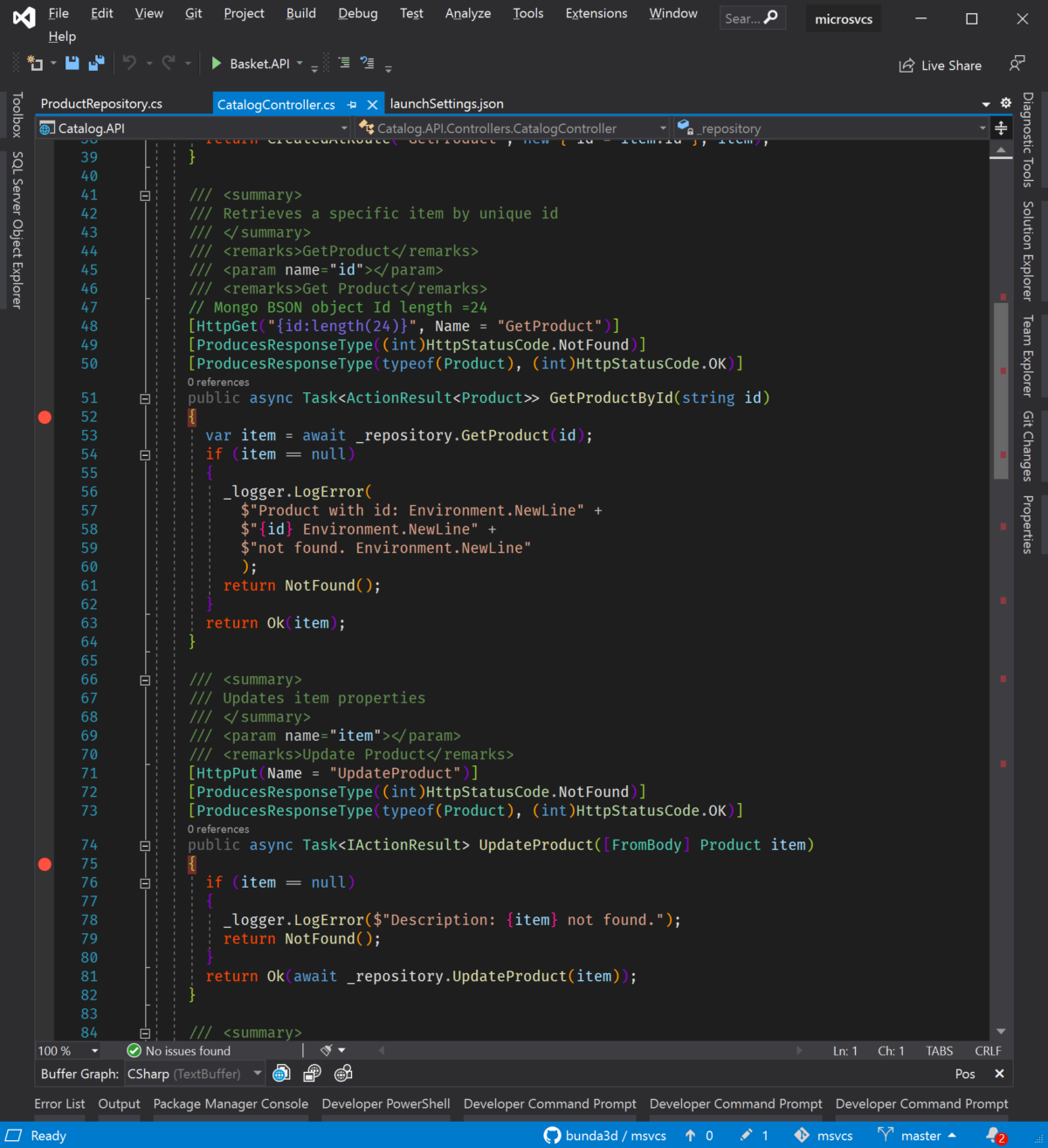
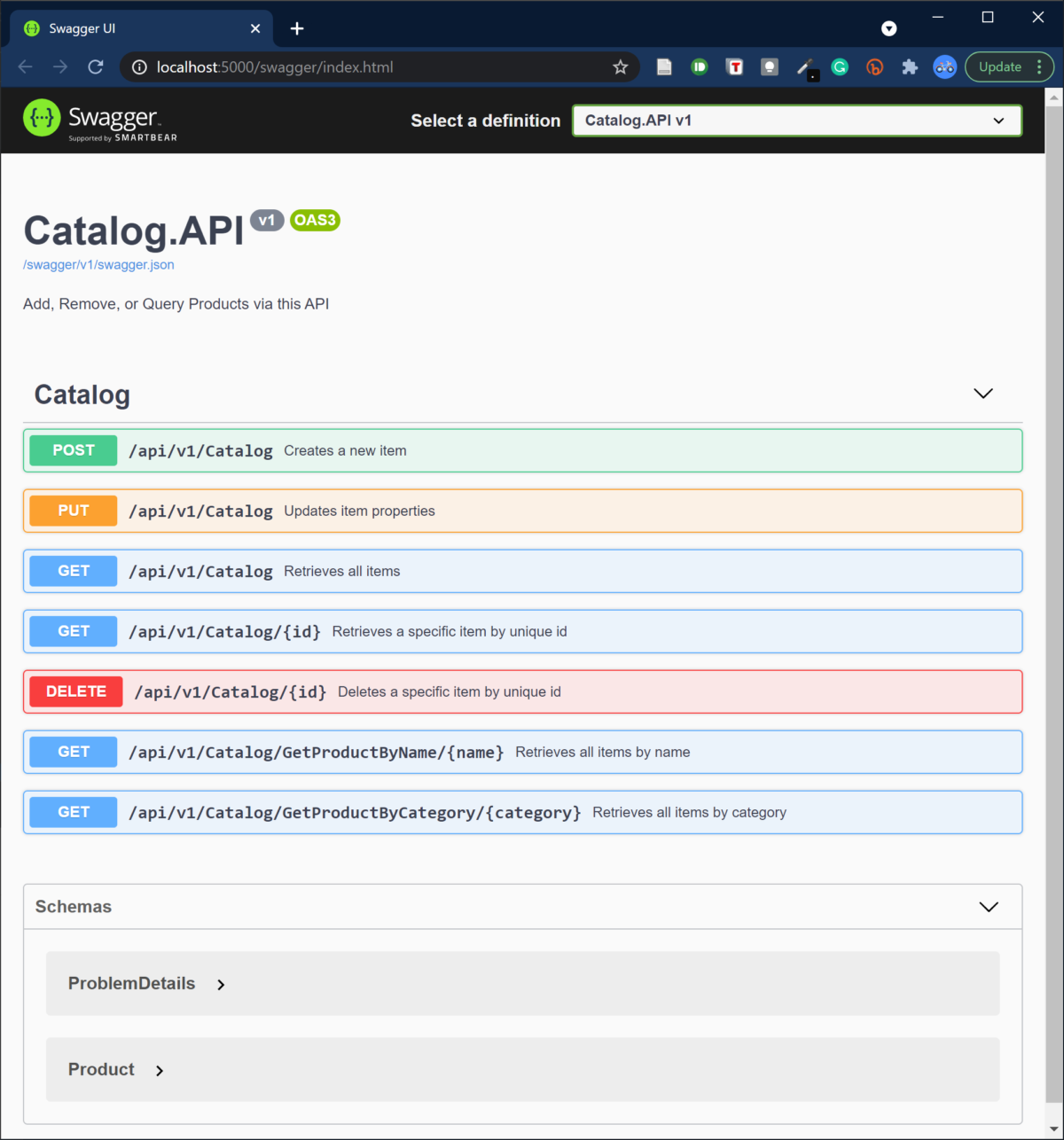
Notice what’s written in the markup image and then connect it to where it appears in the Swagger documentation images.
Remember, the 3 forward slashes { /// } are important, as well as proper element names and syntax { <open>and</close> correct tag names }.
(The below screenshot isn’t the shining-est example since now it’s apparent I have 2 sets of <remarks> tags for the GetProduct action, and didn’t define descriptions for parameters [do that between the <param> tags, like so: <param name="id">Unique ID of the Product.</param>], but you get the idea).




swagger swashbuckle annotation for better API endpoint documentation 2 



swagger swashbuckle annotation for better API endpoint documentation 0 



swagger swashbuckle annotation for better API endpoint documentation 1
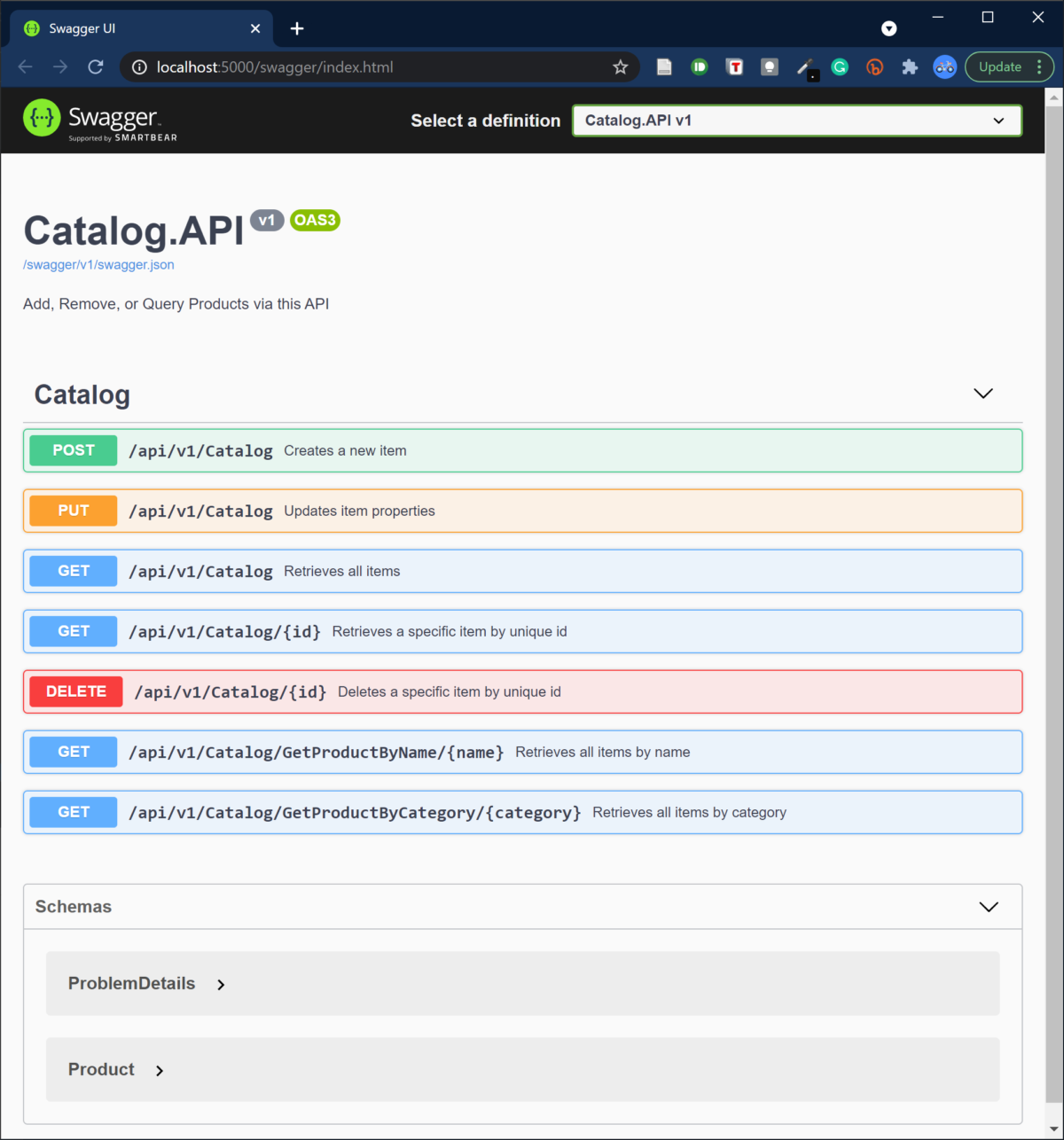
Some Swagger (Swashbuckle) pages are documented better than others.
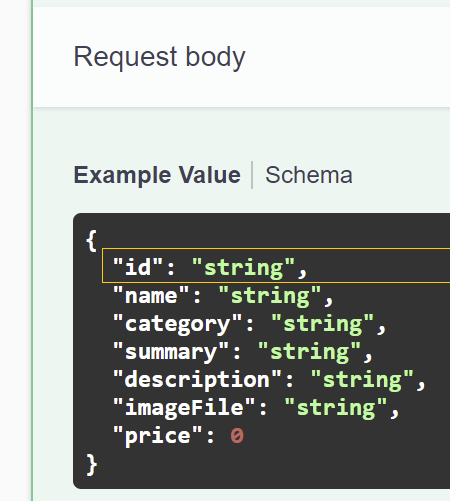
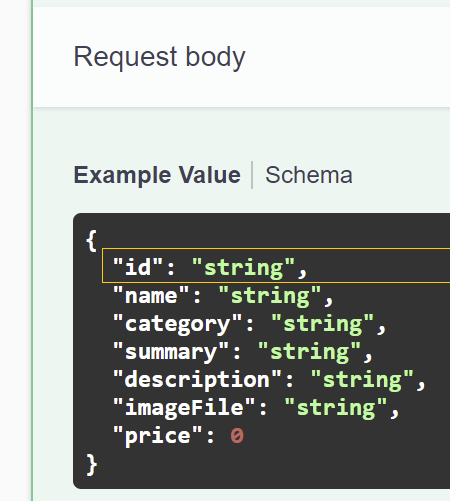
A lot of API endpoints are named intuitively, but some could benefit from a little more documentation. The “Example Value” of a Request Body is very helpful for showing the data structure, but typically the parameter examples are shown simply as data types (i.e. string, integer, boolean).
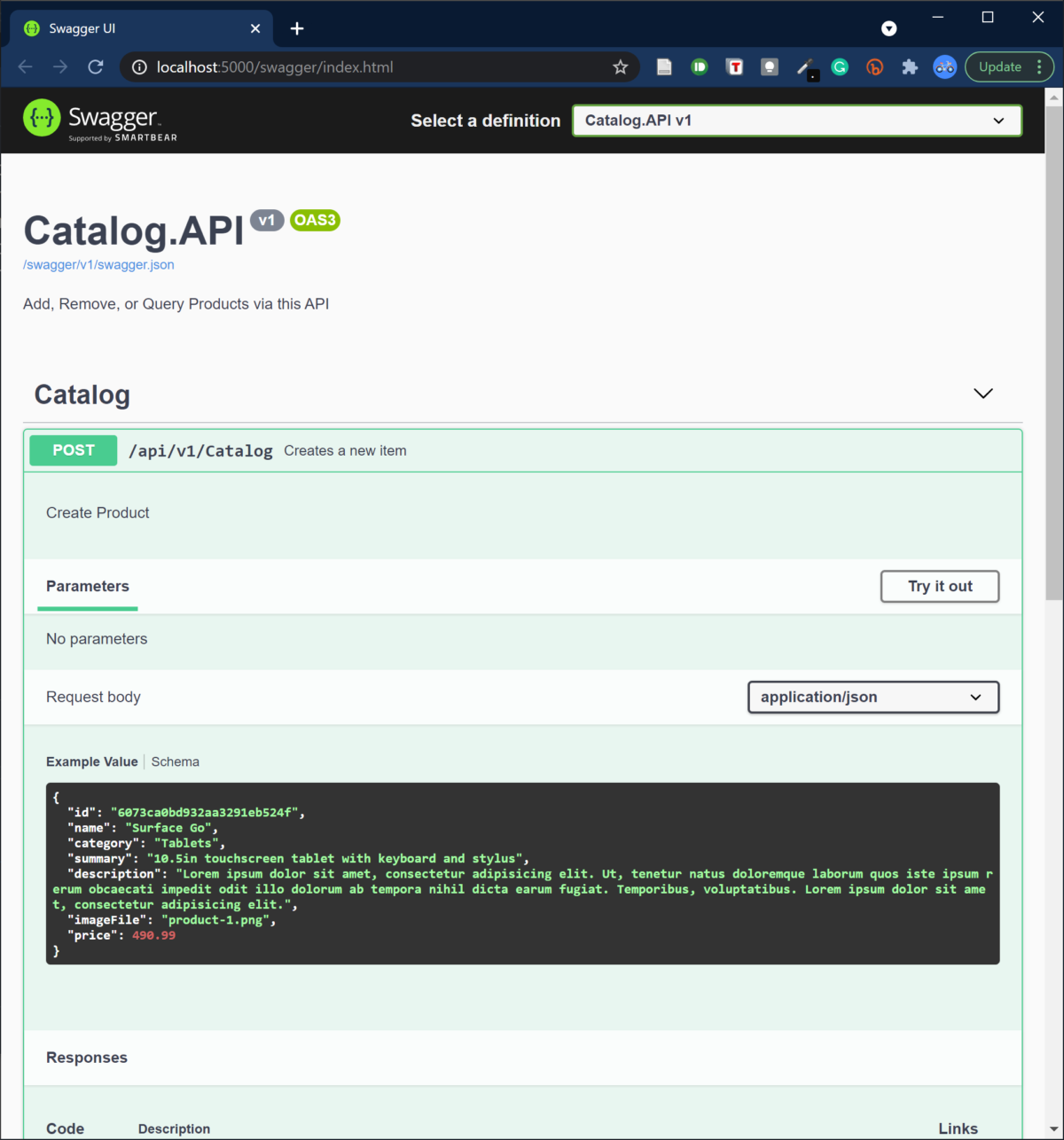
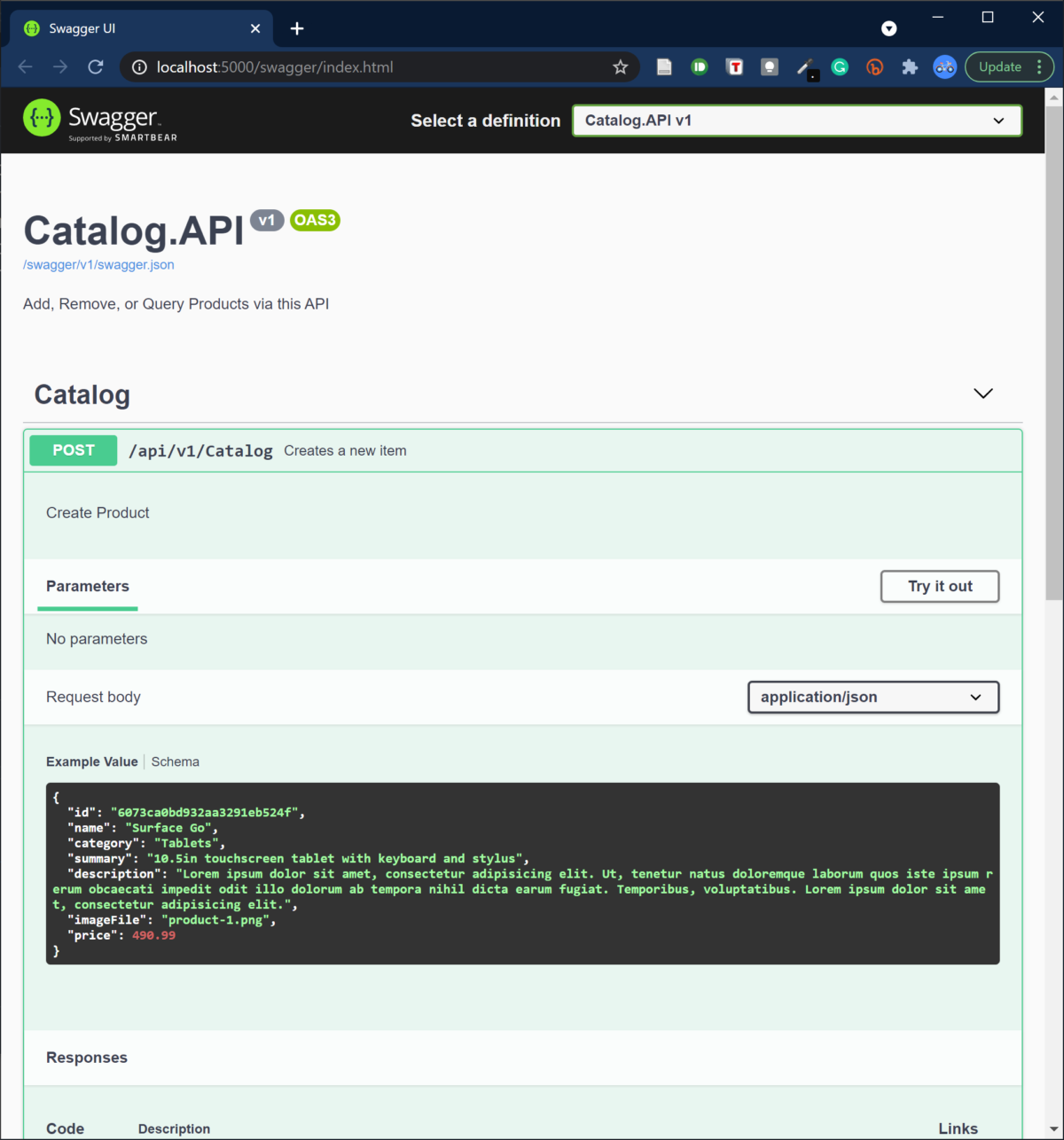
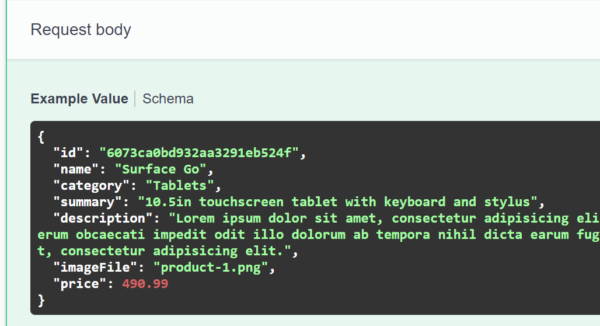
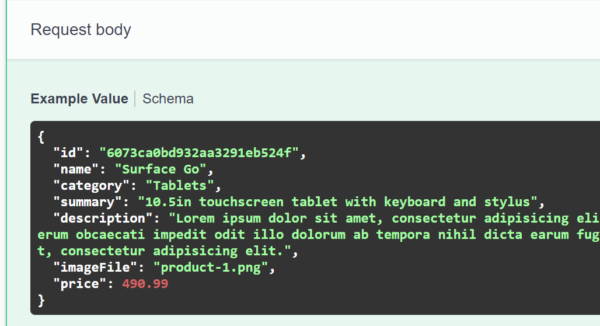
I prefer the Request Body > Example Value to show the key:value pairs with examples for the values–not just data types. If you feel the same, that’s the reason for this blog–it seems like how to do this is not covered much in the documentation I’ve read.




Swagger Response Body default Example Value Schema 



Swagger Response Body more helpful Example Value Schema
But how do you make the documentation more specific and helpful?
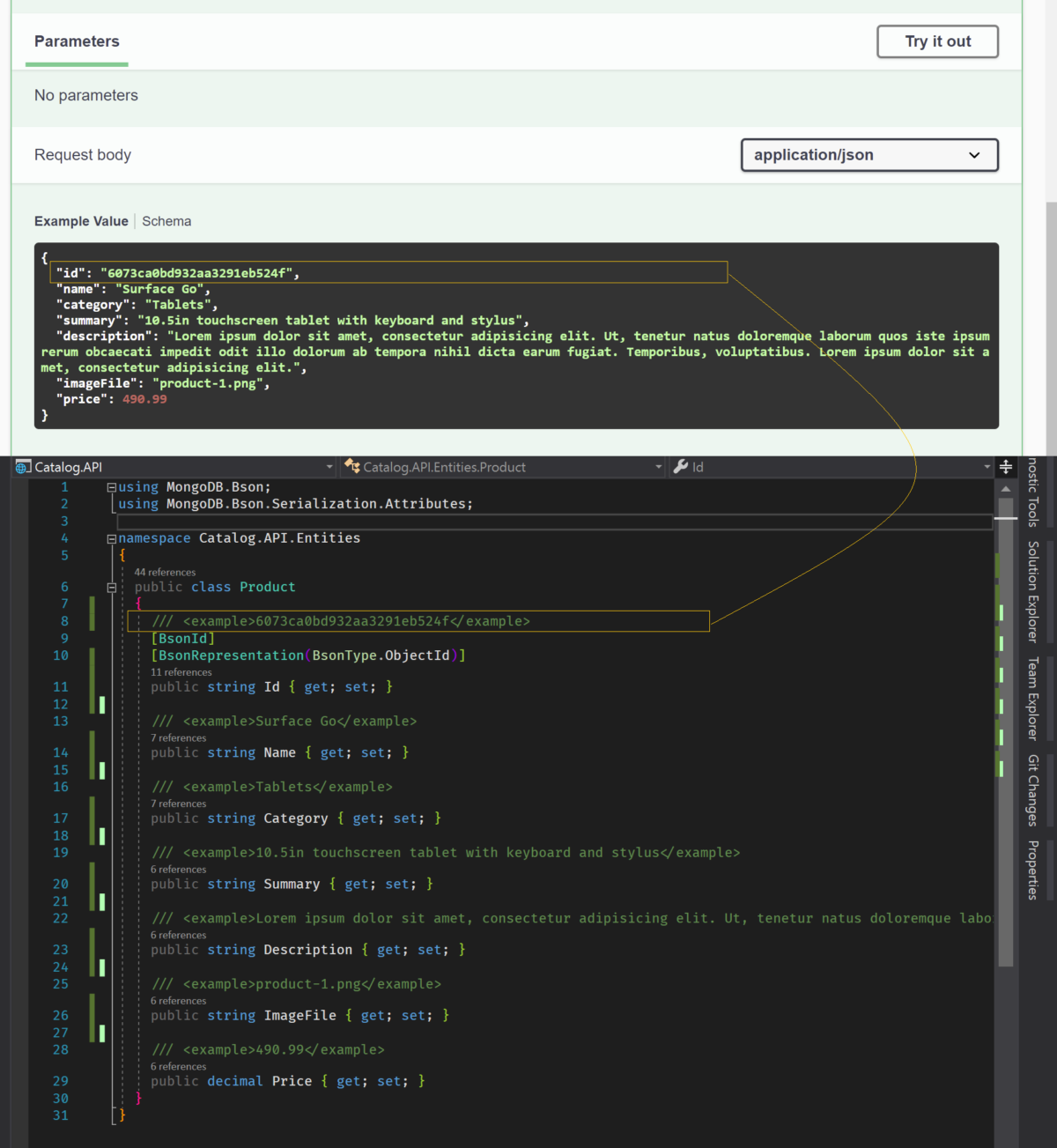
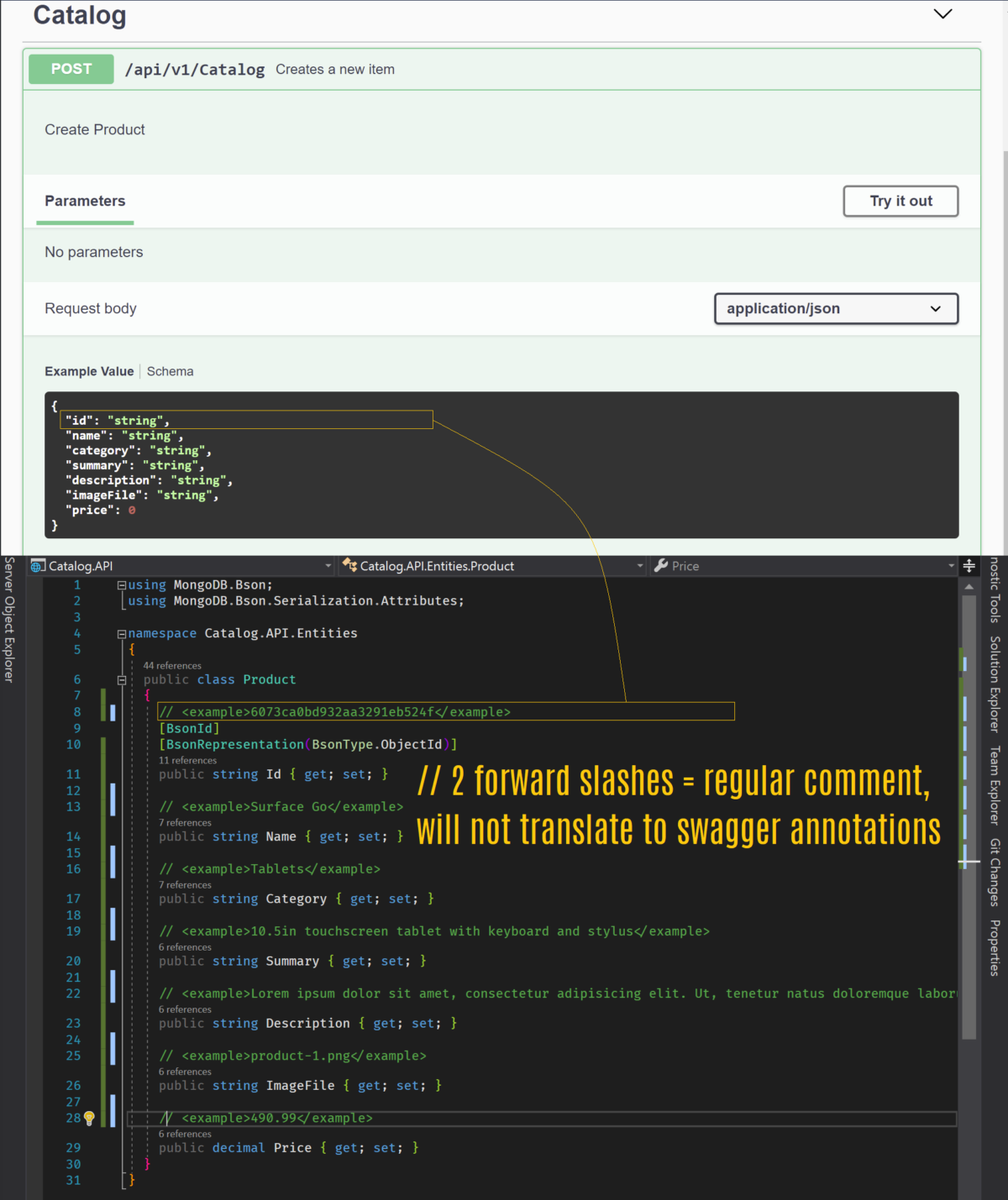
By annotating the Model(s) in a notation format that Swagger will understand. This means you add 3 forward slashes { /// } before writing your <example> element, and do it above each attribute line in your entity model class as shown below.
Notice use of only 2 slashes { // } is parsed as a regular code comment and Swagger will ignore these <example>‘s.
Here’s the code of the sample model class shown above:
using MongoDB.Bson;
using MongoDB.Bson.Serialization.Attributes;
namespace Catalog.API.Entities
{
public class Product
{
//placement matters, if you put the <example> below the other annoations, like
//below the [BsonId] tag, then the <example> notation probably won't work.
/// <example>6073ca0bd932aa3291eb524f</example>
[BsonId]
[BsonRepresentation(BsonType.ObjectId)]
public string Id { get; set; }
/// <example>Surface Go</example>
public string Name { get; set; }
/// <example>Tablets</example>
public string Category { get; set; }
/// <example>10.5in touchscreen tablet with keyboard and stylus</example>
public string Summary { get; set; }
/// <example>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ut, tenetur natus doloremque laborum quos iste ipsum rerum obcaecati impedit odit illo dolorum ab tempora nihil dicta earum fugiat. Temporibus, voluptatibus. Lorem ipsum dolor sit amet, consectetur adipisicing elit.</example>
public string Description { get; set; }
/// <example>product-1.png</example>
public string ImageFile { get; set; }
/// <example>490.99</example>
public decimal Price { get; set; }
}
}And Here’s the resulting JSON that Swagger presents as the Example Value:
[
{
"id": "6073ca0bd932aa3291eb524f",
"name": "Surface Go",
"category": "Tablets",
"summary": "10.5in touchscreen tablet with keyboard and stylus",
"description": "Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ut, tenetur natus doloremque laborum quos iste ipsum rerum obcaecati impedit odit illo dolorum ab tempora nihil dicta earum fugiat. Temporibus, voluptatibus. Lorem ipsum dolor sit amet, consectetur adipisicing elit.",
"imageFile": "product-1.png",
"price": 490.99
}
]If you’re having trouble getting your examples to show up on your Swagger page, make sure you did all the other stuff from the Microsoft Docs links above, including registering XML comments in your app’s Startup.cs class.











Alena Mage
Thanks for sharing your knowledge! I\’ll definitely be recommending this post. https://www.iihglobal.com/recruitment-management-software/