If you use WordPress and their AMP plugin, here’s how to inject Adsense “Auto Ads For AMP” and GTM AMP Tags into AMP posts.
Use your Child Theme’s functions.php file to inject the code so you don’t have to copy AMP plugin files to the child theme and risk having them break by becoming obsolete.
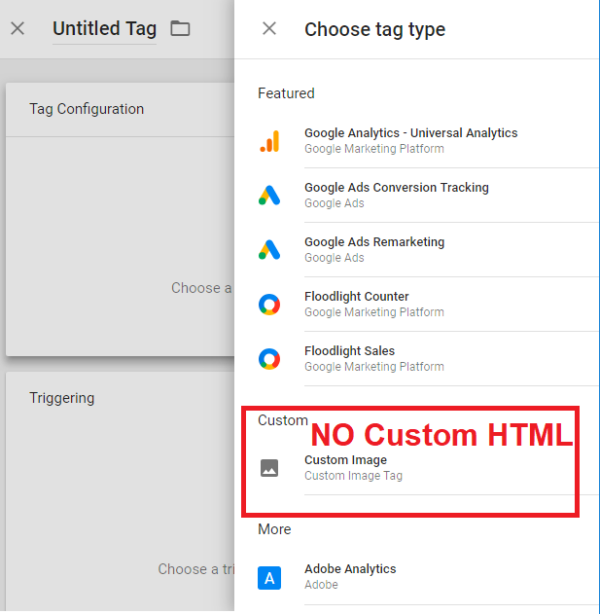
I wanted to add the Adsense AMP code via adding a “custom HTML” Tag to my Google Tag Manager (GTM) AMP container for this website, but at this time adding custom HTML isn’t an option for GTM AMP containers. I liked the idea of having all the Google code (Analytics, Adsense, etc.) in one place (GTM), but it doesn’t really work that way anyway–you’ll still have to adjust snippets in websites occasionally as things change.

Make sure you’re using “AMP for WordPress” Plugin
In case you’re confused on what AMP plugin you use to generate AMP versions of your posts, and it matters–if you follow my directions, success is contingent on that particular plugin’s file names–it’s the AMP plugin made by WordPress. I’ve also seen it described as the plugin made by “Automattic” (which is essentially “WordPress,” and has the word “matt” in it because it’s the first name of the man who developed WordPress.)

Do You Have a Child Theme?
I’m assuming you have a child theme, if not, these changes may be overwritten each time you update your theme, plugin, or WordPress install. Here’s a link about how to set up a child theme; if you can do that, you can then figure out how to add this ad code to the child theme.
Why have a child theme?
If you’ve ever made any modifications to your WordPress installation (like adding Adsense for AMP code to a functions file), then you should have a child theme so updates don’t overwrite your customizations.
Does everyone with the WP AMP plugin inject their Adsense or GTM tags like this?
No. But they probably should. Some blogs I’ve read recommend hardcoding the AMP templates instead of just adding to functions.php. But see this guide from the writers of the plugin about how to inject code into the AMP header/footer templates when you have a custom theme (child theme):
Where Do I Put My Code? The code snippets below and any other code-level customizations should happen in one of the following locations. If you're using an off-the-shelf theme (like from the WordPress.org Theme Directory): --A child theme. --A custom plugin that you activate via the Dashboard. --A mu-plugin. If you're using a custom theme: --functions.php (or via a 'require' call to files that load from functions.php). --Any of the options above.
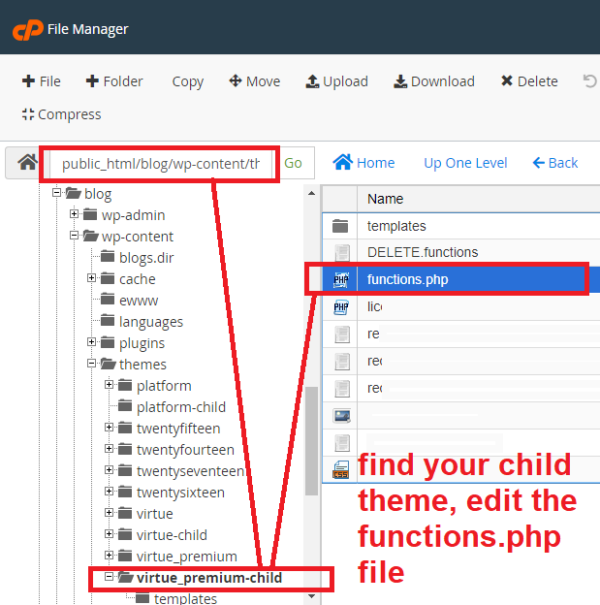
Now let’s find your child theme’s functions.php file
Go to your child theme folder, and your functions.php file should be in there.

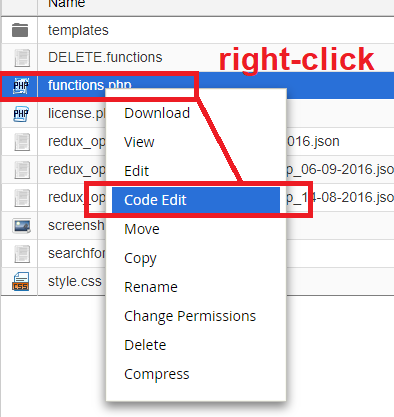
And edit the functions.php file
I just went into my hosting interface (cpanel) and used its file browser and the file browser’s file editor to make changes to my functions.php file today. But if you’re not used to doing this… how did you get this far? Did someone else set up your wordpress install and create a child theme?

Well, anyway, if this is new to you, and if it’s not easy to use your hosting interface to edit the file, there are alternatives like downloading an FTP client (like Filezilla). This app, once you log into your hosting account’s FTP port, will allow you to pull down files from your hosting server, where you can edit them and then upload them again to overwrite the file(s) on your hosting server.
Copy and paste this into your child theme’s functions.php file [HEADER code]:
Once you’ve got your functions.php file open for editing, paste the following snippets into it, but change out the Adsense code for your own (and delete or change out the GTM code too).
Notice the blue parts of each section that you should paste over with your own Adsense For AMP AutoAds codes.
//this code goes in your child theme's "functions.php" file //paste over the blue <script></script> snippet below with your own adsense AutoAds For AMP snippet. //***if applicable*** paste over the orange <script></script> snippet below with your own Google Tag Manager For AMP Container snippet. OR DELETE IT IF NOT USED. //Adding ***Header*** Code in AMP pages in WordPress add_action( 'amp_post_template_head', 'amp_code_a' ); function amp_code_a( $amp_template ) { $post_id = $amp_template->get( 'post_id' ); ?> <!-- AMP Adsense --> <script async custom-element="amp-auto-ads" src="https://cdn.ampproject.org/v0/amp-auto-ads-0.1.js"> </script> <!-- AMP Analytics --> <script async custom-element="amp-analytics" src="https://cdn.ampproject.org/v0/amp-analytics-0.1.js"></script> <?php }
And then copy and paste this bit in the functions.php file also [BODY or FOOTER code]:
//this code goes in your child theme's "functions.php" file //paste over the blue <amp-auto-ads></amp-auto-ads> snippet below with your own adsense AutoAds For AMP snippet. //***if applicable*** paste over the orange <amp-analytics></amp-analytics> snippet below with your own Google Tag Manager For AMP Container snippet. OR DELETE IT/COMMENT IT OUT IF NOT USED. //Adding ***Footer*** or ***Body*** Code in AMP pages in WordPress add_action( 'amp_post_template_footer', 'amp_code_b' ); function amp_code_b( $amp_template ) { $post_id = $amp_template->get( 'post_id' ); ?> <!-- Google Adsense --> <amp-auto-ads type="adsense" data-ad-client="ca-pub-XXXXXXXXXXXXXXXX"> </amp-auto-ads> <!-- Google Tag Manager --> <amp-analytics config="https://www.googletagmanager.com/amp.json?id=GTM-XXXXXXX>m.url=SOURCE_URL" data-credentials="include"></amp-analytics> <?php }
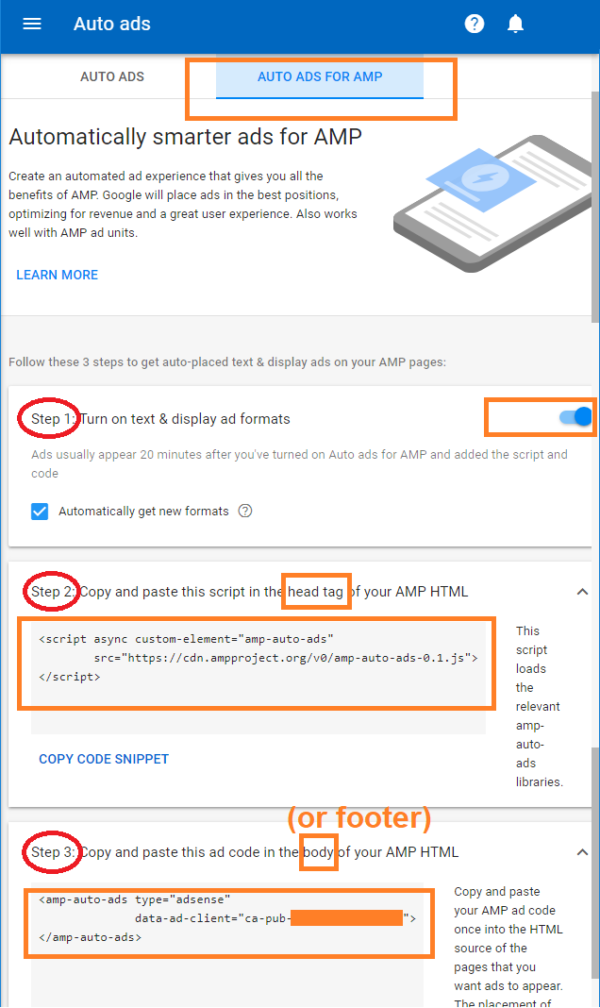
Get your Adsense codes (click the “Auto Ads For AMP” tab!)
Get the appropriate Adsense codes from your account to paste over the blue text above.

Here’s what my functions.php file looks like:

You can see at the top there is some child theme-specific stuff, then there are the adsense and Google Tag Manager codes intermingled… you don’t have to do that, but I show them here in case you do want to put Analytics for AMP GTM tags in (or whatever GTM AMP tags…).
You can put GTM Tags in the Same Way.
Notice you can put both GTM AMP Container Tags and Adsense Auto Ads For AMP scripts in the same php functions, provided you put the parts that should be injected into the header in that function and the part that should be injected into the Body (or Footer) in that function.
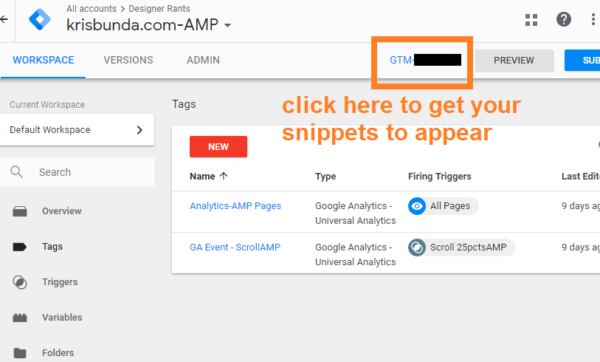
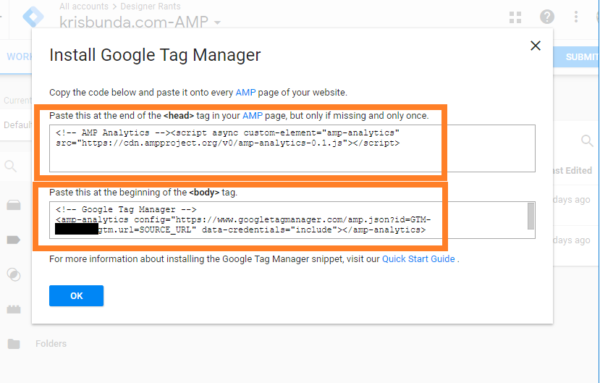
I’m not going to get into how to make GTM AMP tags, but if you already have done that part, you probably already know how to get the snippets for the GTM AMP Container you made for your site. Otherwise, here’s where that is:


Just remember: If you copy the code from above but don’t use Google Tag Manager, make sure to comment out or delete the Orange snippets!
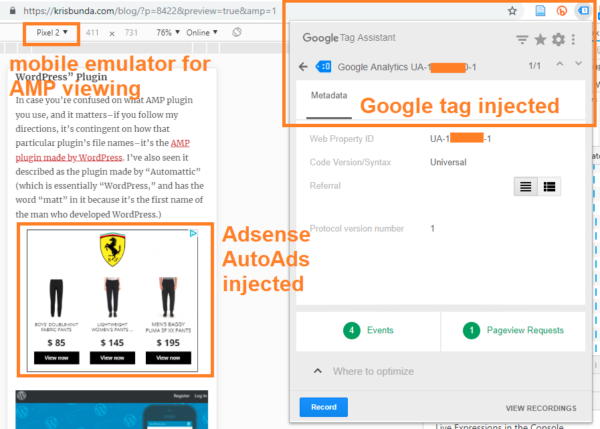
Emulating Mobile Browsing of AMP: Notice both GTM Tags and Adsense Auto Ads validate & appear:
See the Chrome developer tools screen where I emulate a Pixel 2 phone browsing the AMP version of this post; see how the GTM tag checker extension validates my Analytics tag, and the AutoAds are appearing in the post.










Leave a Reply about how this blog changed your life.