How To Fix: Font Icons Export from Office Word to PDF with Opaque Backgrounds when Inside a Table
I had this issue: Upon export of a PDF from Word with text in a table, some of the glyphs had white backgrounds. Or their cells where white. Or they looked like they were highlighted with a white highlighter.

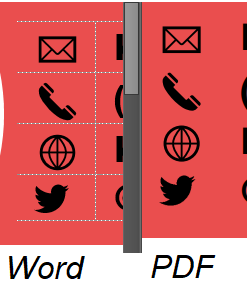
So what’s going on? Font Awesome and other icon fonts were exporting with white backgrounds when they were in a table, even though I’d done everything to make both the table cells and text transparent. Plus, I made sure the text was not highlighted. This was noticeable because the table was floating over a dark-colored shape.
Solution: Untick the PDF standard
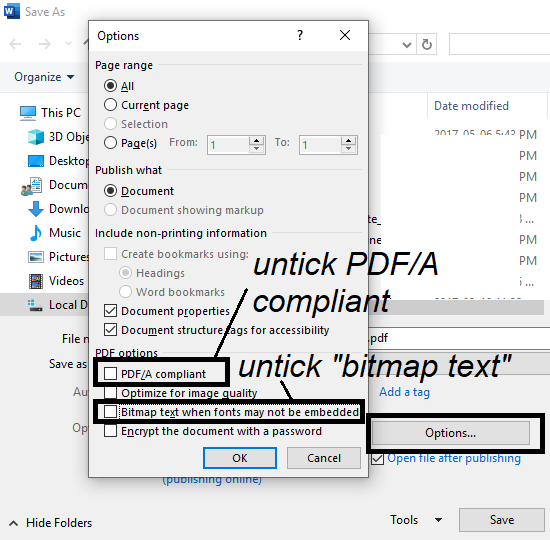
What finally worked was going into the menu File > Save As > PDF > Options (button) > (untick checkbox) PDF/A Compliant.

I also: (untick checkbox) Export Bitmap text when fonts may not be embedded but maybe I should leave that ticked. I like embedding fonts in PDFs, so that everyone who views it sees the same thing, even if they don’t have your fonts installed on their device. I worry that ticking the bitmaps bit will make Word automatically convert text icons to images on PDF export, but the alternative is worse: your PDF just has a rectangle or crazy nonsense glyphs in place of a bitmap. So maybe experiment with this checkbox, or leave it checked.
It Worked! No More White Background Table Cell.

What I Think is Happening:
Apparently, when word converts a glyph into a bitmap image to export it, it doesn’t convert it to a PNG file with transparent background, but a JPG or something with white background. Or maybe it’s just giving vectorized text a solid background without converting it to a bitmap.
So why does just one glyph have a white background? Why are the other icons exporting correctly?
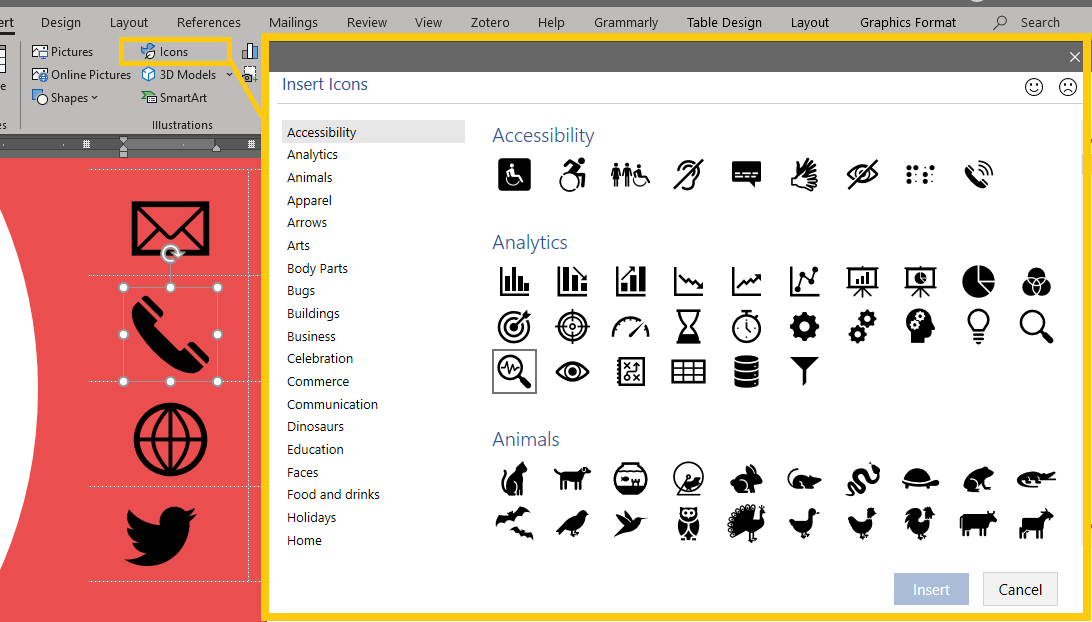
It’s because for the first 3 glyphs, I used the built-in Word Icons in the ribbon menu bar Insert > Illustrations (section) > Icons, and they don’t have a problem exporting to PDF. But for some reason, those icons don’t include social media icons…seems like a major oversight in this day and age. Anyway, I had to get the twitter bird from an installed icon font family–and that’s the only glyph that exports incorrectly.

By The Way, Do You Know How To Insert a Font Icon Symbol in Microsoft Word?
I guess… while you’re here… Not everyone knows how to do this.
Ever been frustrated by inability to get your icon font to insert the symbols into Word?

For example:
- You’re typing the unicode text string that works in HTML, but it’s not magically converting into the icon glyph.
- Or you’re pasting the emoticon/icon/glyph you copied from a website, but it just looks like an empty portrait-mode rectangle in Word?
Here’s how you insert an icon:
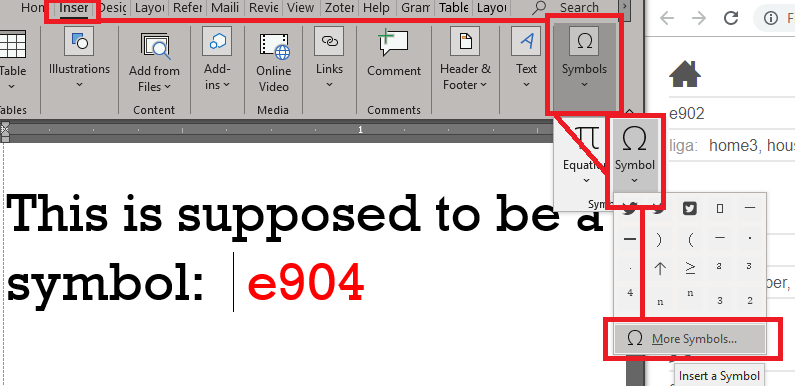
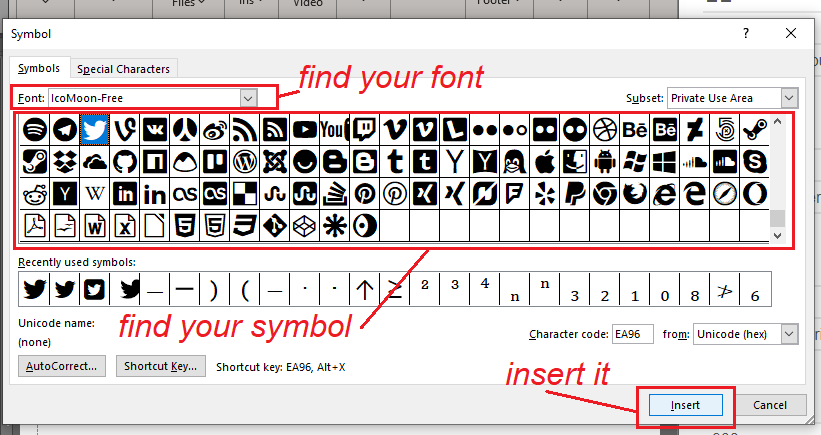
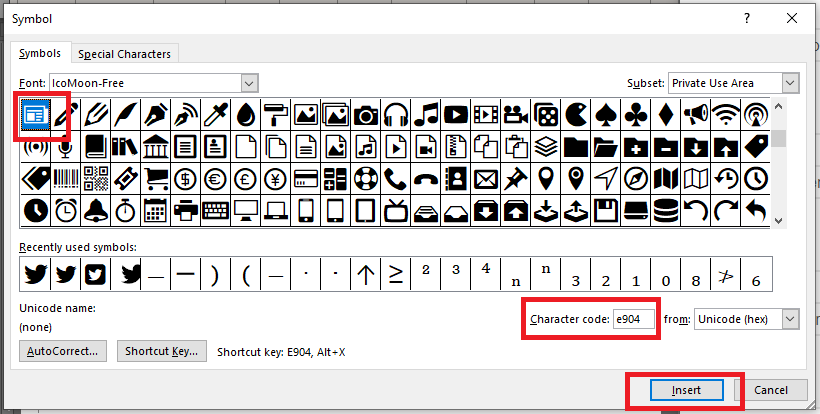
Find it in the Insert menu > Symbols > More Symbols > (select) Font > (select Icon) > Insert (button)


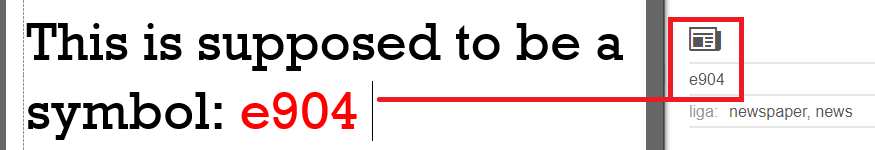
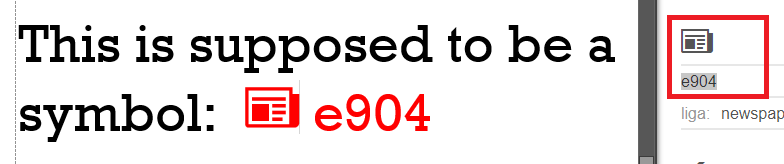
Most icons have a 4-digit code you can use to represent them. In the case of the newspaper icon for the IcoMoon font family, their cheat sheet shows the 4-digit code as e904.

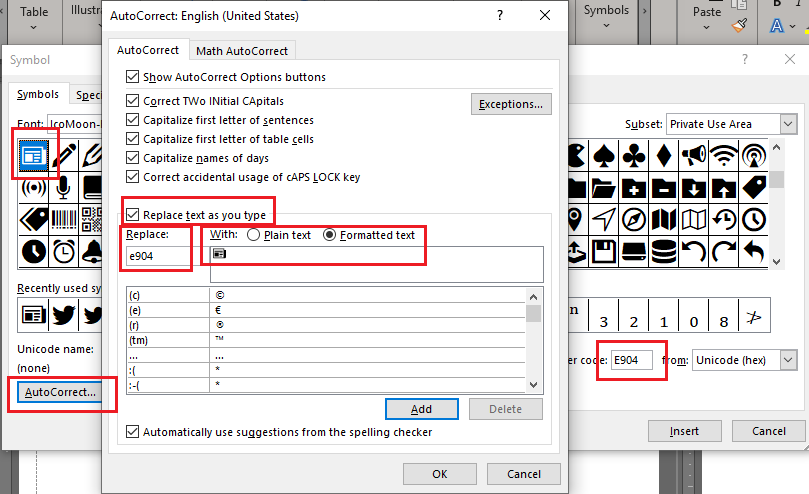
You can set up the codes to automatically convert to the icon when typed in Word. Some codes already are set up this way, by default. Notice how if you type ( c ) (no spaces) in Word, it will convert to a copyright symbol. To get e904 to convert to a newspaper icon everytime those 4 characters are typed in a row, use the following menu as shown:

In the More Icons menu: select icon > AutoCorrect (button) > AutoCorrect (menu) > then: enter unicode text in "Replace" textbox > (tick checkbox) "Replace text as you type" > and finally: (replacing icon should already be in box) (tick radio button) "Formatted text" and now you should be able to just type newspaper icons-by-code into Word until you feel sick.

Hey, it worked. I typed in ‘e904’ and it automatically changed to the newspaper icon.









Leave a Reply about how this blog changed your life.